SceneBuilderin käyttö
Tässä dokumentissa käydään läpi miten teet SceneBuilderilla Java-sovellukseesi graafisen käyttöliittymän. Opit, mm.:
- Luomaan Eclipsellä JavaFX-projektin.
- IntelliJ Idealla voit luoda modulin asennussivujen ohjeilla ja sitten soveltaa tätä dokumenttia
- Piirtämään yksinkertaisen käyttöliittymän SceneBuilderillä.
- Asentamaan omia komponentteja, jotka ovat
.jar-tiedostossa. - Ajamaan ohjelman Eclipsessä.
- Lisäämään yksinkertaisia tapahtuman käsittelijöitä, joista tulee "ei toimi".
- Käsittelemään ohjelman sulkemisraksin.
Onko jossain sama mutta IntelliJ:lle?
VL: IntelliJ asennusohjeissa se modulin teko ja sitten jatkuu kuten tässä. Lisäsin siihen ohjeisiin tuosta ja linkkejä.
—Tähän osioon liittyviä lukuja kurssimonisteessa:
Tämä dokumentti sisältää ohjeita sekä tekstimuodossa että suunnilleen samansisältöisinä videoina. Ohjevideoilla käytetään seuraavia pikanäppäimiä:
| Windows | OS X | Toiminto |
|---|---|---|
Ctrl-S |
Cmd-S |
tallenna |
F11 |
Cmd-F11 |
Eclipsessä ajaa ohjelman (debug) |
Ctrl-P |
Cmd-P |
SceneBuilderissä "ajaa" suunnitellun ikkunan |
Alt-Tab |
Cmd-Tab |
vaihdetaan Eclipsen, SceneBuilderin ja selaimen välillä |
Miksi tämä on tässä eikä tuolla loppupuolella?
- VL: joo, huonostihan tähän on vastattu. Mutta kun tehtävä voi tehdä vähän kerrallaan ja kaikki eivät koskaan mene loppuun saakka, mutta tämän alun ohi kaikkien pitäisi kulkea. Suo siellä, vetelä täällä...
Mitä tuo Velps tarkoittaa?
- VL: Velpit: Virtuaaliset Esipainetut Liukkaat PostIT-laput. Tuo on tarkoitettu siihem että opiskelija voi tehdä merkintöjä (PostIt-lappuja) dokumenttii tai omaan vastaukseen tai opettaja voi tehdä merkintöjä opiskelijan vastaukseen. Tuohon tehtävälaatikkoon ei voi tehdä merkintäjä koska HTML ei niitä siihen salli, mutta jos ruksii Velps, aukeaa tuohon kohti tekstuaalinen esitys vastauksesta ja siihen voi
Velp View-tilassa lisätä merkintöjä (kunhan ensi luo Velppejä). Oikeastaan tuon ei kuuluisi näkyä muuta kuin jo Velppejä on annettu tai ollaVelp View-tilassa. Kukaan ei ole vaan muistanut sitä näkyvyysehtoa siihen kirjoittaa.
1. Mikä on SceneBuilder?
SceneBuilder on graafinen työkalu, jonka avulla on helppo luoda ulkoasu ja graafinen käyttöliittymä (GUI) ohjelmaasi. SceneBuilder näyttää käytössä suunnilleen tältä:

Periaatteessa SceneBuilderilla voidaan rakennella graafisia käyttöliittymiä täysin ilman Eclipsen (tai vastaavan IDE:n) apua, mutta kun nyt kurssilla on tavoitteena tehdä sekä ohjelma, että sille käyttöliittymä on vain järkevää koordinoida käyttöliittymän ja ohjelman kehitystä yhdestä paikasta, tällä kurssilla siis Eclipsestä.
Periaatteessa JavaFX-ohjelman ulkoasu voitaisiin tehdä myös täysin ohjelmallisesti ilman SceneBuilderin kaltaista graafista työkalua, mutta ymmärrettävästi ulkoasun suunnittelu visuaalisesti on usein aluksi helpompaa.
Usein käytännössä graafista käyttöliittymää kehitetäänkin yhdistelemällä visuaalista ja ohjelmoinnillista työskentelyä. Esimerkiksi perussuunnittelu tehdään visuaalisella työkalulla ja sitten selkeästi toistuvia komponentteja lisätään ajonaikaisesti ohjelmakoodilla.
SceneBuilderilla luotujen ulkoasujen kuvauskielenä on FXML -formaatti, joka pohjautuu XML:ään. Tarkentimella .fxml olevia tiedostoja voidaan avata ja kirjoittaa myös millä tahansa tekstieditorilla, kuten NotePad++:lla tai Eclipsessä, ja niiden rakenne on aika ymmärrettävä. Eli pohjimmiltaan SceneBuilder on vain yksi vaihtoehto tietyn muotoisen xml-tiedoston muokkaamiseen.
Oraclen omat SceneBuilder-ohjeet löydät täältä, mutta pääset helpommin alkun tätä dokumenttia lukemalla ja upotettuja videoita katsomalla.
Aletaanpas tutustumaan tarkemmin itse käyttöön, mutta ennen kuin jatkat, niin varmista, että seuraavat on tehtynä:
- Java 23 asennus (luku 1)
- Eclipsen asennus (ainakin luvut 1-2)
- JavaFX-komponenttien ja SceneBuilderin asennus (luku 1 ja 2)
- Ali.jar, FXGui.jar (luku 5.2) Ilman tätä voi toki aloittaa, mutta silloin kohtaa
Lisää oma ohj2-kirjastoei voi tehdä. Ohjelman voi piirrellä, mutta ei ajaa jos kirjastot puuttuvat.
2. Projektin luominen Eclipsessä ja SceneBuilderin avaaminen
Käy pudottamassa FXMLPackage.jar Eclipsen dropins kansioon ja käynnistä Eclipse uudelleen ennen kuin jatkat! Äläkä vain käytä kurssilla e(fx)clipse mukana tullutta JavaFX Project -pohjaa!
Seuraavan esimerkin tavoitteena on tuottaa valmiilta näyttävä, ajettava ohjelma mahdollisimman vähällä koodinkirjoittamisella. Tällaisen näköiskäyttöliittymän avulla olisi sitten helpompi keskustella esimerkiksi asiakkaiden kanssa.
Alta löydät ohjeet tekstimuodossa.
Aloitetaan luomalla Eclipseen uusi projekti.
Suositeltavaa on noudattaa ohjelmointikurssin nimeämiskäytänteitä. Korvaa alla olevassa esimerkissä kerho oman projektisi työnimellä ja vesal joko omalla käyttäjätunnuksella tai ryhmänne valitsemalla "projektinimellä". Muista laittaa kerho samalla tavalla kirjoitettuna kuin mallissa (välillä isolla ja välillä pienellä).
Seuraavassa jos teet omaa harkkaasi, niin käytä kerho-sanan tilalla hakemiston nimessä ht. Pelkkää harjoittelua varten kerho.
2.1 Projekti
Avaa Eclipse
- IntelliJ Idean tapauksessa katso siis tämän luvun osalta ohje FXMLPackage. Kun olet luonut HT-modulin, jatka kohdasta 2.2 Syntyneet tiedostot.
Avaa valikosta:
File / New / Java Projectja paina 'Next'Täytä lomake seuraavasti
- Project name:
kerho - Use default location: ota ruksi pois
- Location:
C:\kurssit\ohj2\kerho
(Mac esim:/Users/Anonymous/kurssit/ohj2/kerho) - tarkista että JRE on varmasti se
jdk-23-JavaFXvaikka tarvittaessa ruksimalla seUse a project specific JRE:ja sieltä oikea JRE. - Ruksi pois
Create Module-info.java file, painaFinish
- Project name:
Avaa valikosta:
File / New / Other... / JavaFXML Package / Uusi JavaFXML Packageja painaNextÄlä käytä JavaFX Project syksyn kurssilla, vaikka tulisi vastaan ohjeissa.
Täytä lomake seuraavasti
- Project src folder:
/kerho/src - Packagen nimi:
fxKerho - Ohjelman nimi:
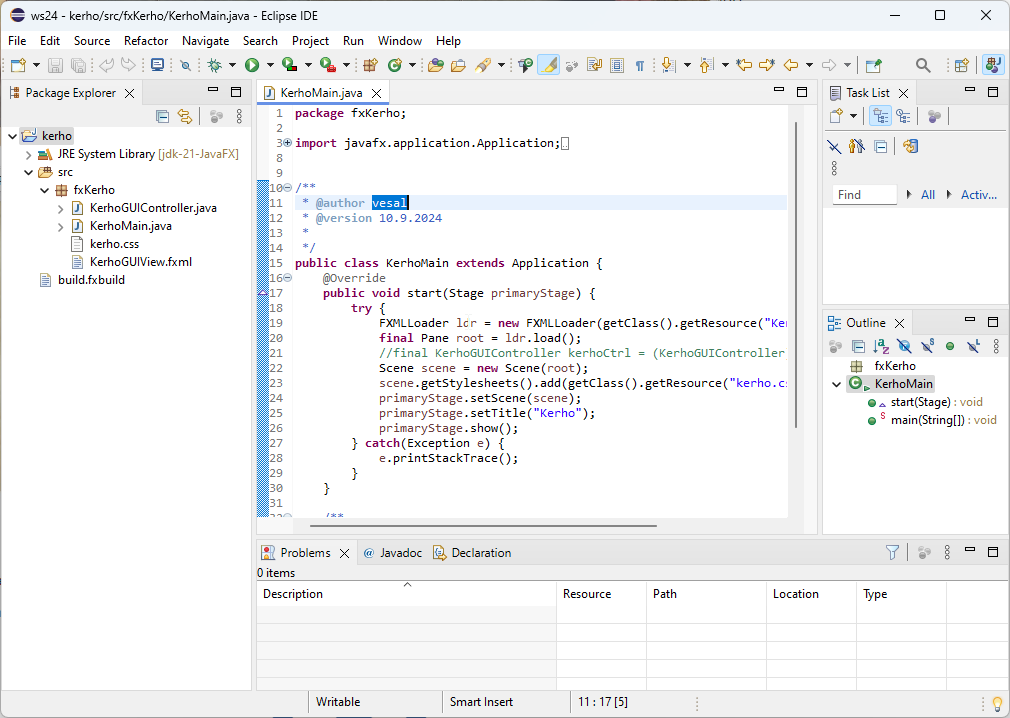
Kerho, ja painaFinishNyt tilanne pitäisi olla seuraavan näköinen:

- Project src folder:
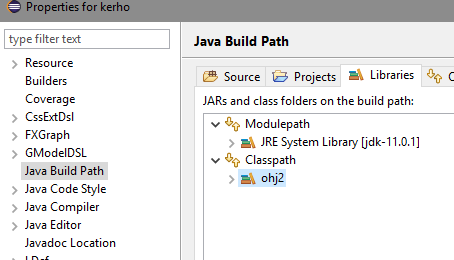
Lisää oma ohj2-kirjasto (jos et ole tehnyt vielä tätä kirjastoa
FXGui.jar-ohjeen mukaan, voit ohittaa tämän kohdan ja piirtää käyttöliittymät, mutta et voi ajaa ohjelmaa):- projektin nimen päällä hiiren oikeaa
Properties/Java Build Path- siirry
Libraries-välilehdelle ja valitseClasspath - valitse
Add Library - sieltä tuplaklikkaa
User Libraryja ruksiohj2 Apply and close
Mikroluokissa voi joutua tekemään ohj2-kirjaston, ellei ole valmiina.
valitse
KerhoMain.javaaktiiviseksi ja painaF11ajaaksesi ohjelman.Pitäisi aueta ohjelma, jossa on tyhjä dialogi.
HUOM! Kohdassa 7 välilehdellä Libraries valitse Classpath (ei Modulepath, joka ainakin itsellä oli ensimmäinen vaihtoehto), johon lisäät ohj2-kirjaston. Muuten ei löydä .jar tiedostoja!
—Tulee java.lang.ArrayIndexOutOfBoundsException: Index 0 out of bounds for length 0 at sample.Runner.main(Runner.java:33) valitus kun koittaa ajaa.
Korjailin javaFX ohjeet - veikkaan, että johtuu vääristä versioista. Kokeileppas tehdä oma JDK uudestaan! OH
—Tässä kohtaa on epäloogisuutta halutusta hakemistorakenteesta: Toisalla ohjeistetaan luomaan hakemistorakenne c: Ja tässä C:. Tuolla logiikalla projektin filet menee eri kansioon kuin mihin aiemmat Git:iin siirretyt filet. () Eli pitäisikö kaikki, myös HT1-vaiheen, filet olla samassa kansiossa Java-projektin filejen kanssa?
VL: pistin huomautuksen että jos harjoittelee, niin kerho, jos oma harkka, niin ht.
6. kohta: Missä tässä vaiheessa löytyy projektin nimi, jonka päällä pitää painaa hiiren oikeaa ?
VL: Sen pitäisi tulla sinne vasempaan reunaan johonkin kohti.
—Nyt voit avata SceneBuilderin klikkaamalla hiiren oikealla KerhoGUIView.fxml tiedostoa ja sitten Open with SceneBuilder. Ruutu näyttää tyhjältä, mutta siellä on pohjana yksi BorderPane.
Pitääkö NIMIGuiView.fxml avata src- vai bin-hakemistosta?
VL: itse käsitellään aina vain src hakemiston juttuja.
Sain tämän tehtyä mutta löysin src-valikosta ainoastaan KerhoView.fxml (jonka sain avattua SceneBuilderissä ja siellä on se 1 borderpane), en lainkaan KerhoGUIView.fxml. Onko ongelma?
VL: Näköjään jaossa ollut vanha FXMLPackage.jar, lisäsin huomautuksen.
2.2 Syntyneet tiedostot
KerhoMain.java:
package fxkerho;
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.layout.BorderPane;
import javafx.fxml.FXMLLoader;
/**
* @author vesal
* @version 13.1.2019
*/
public class KerhoMain extends Application {
@Override
public void start(Stage primaryStage) {
try {
BorderPane root = (BorderPane)FXMLLoader.load(getClass().getResource("KerhoGUIView.fxml"));
Scene scene = new Scene(root,400,400);
scene.getStylesheets().add(getClass().getResource("kerho.css").toExternalForm());
primaryStage.setScene(scene);
primaryStage.show();
} catch(Exception e) {
e.printStackTrace();
}
}
/**
* @param args ei käytössä
*/
public static void main(String[] args) {
launch(args);
}
}KerhoGuiController.java:
package fxkerho;
/**
* @author vesal
* @version 13.1.2019
*/
public class KerhoGUIController {
//
}Virheviesti:
.fxml-tiedostoa avatessa:
Opening the file with SceneBuilder failed.
Try setting the absolute path to scenebuilder in your the preferences- Window/Preferences/type filter text here - kohtaan kirjoita JavaFX
- Klikkaa löytynyttä JavaFx:ää.
- Oikealla puolella aukeavaan ikkunaan (Windows, Mäc ja Linux ks SceneBuilderin asennus)
C:\devel\SceneBuilder\SceneBuilder.exe
Virheviesti:
Error occurred during initialization of boot layer
java.lang.module.FindException: Module javafx.web not found- onko ohj2-kirjasto varmasti
Classpathalla eikäModulepath?- tarkista ja vaihda tarvittaessa
- hiiren oikealla projektin nimeä
Properties/Java Build Path/Libraries- Raahaa tarvittaessa
ohj2Classpath päälle
- tarkista ja vaihda tarvittaessa
- eihän projektiin vaan ole päässyt
module-info.java-tiedostoa? Jos on, poista se.
Ei näy ohj2 User libraryä
- onhan Ali.jar, FXGui.jar asennus tehty?
Alleviivaa punaisella javafx.application...
- onhan JDK:ksi varmasti valittu
jdk-23-JavaFX - jos ei, voi sen vielä käydä vaihtamassa projektiin:
- hiiren oikealla projektin nimeä
Properties/Java Build Path/Libraries- Valitse
JRE...ja Edit ja hae oikeaJDK ApplyjaCloseriittävän monesti.

Mulla siirtää tuon JDK:n jostain syystä Classpathiin ja alleviivaa javafx.applicationin
—3. Valmiiden apukomponenttien asentaminen
Kun piirretään harjoitustyön suunnitelma SceneBuilderillä, olisi se hyvä saada mahdollisimman aidon näköiseksi. Valmiilla komponenteilla ei monimutkaisempiin komponentteihin saa näköisdataa, esim. vakiokomponenteilla listat ovat tyhjiä, mikä vaikeuttaa hahmottamista. Tällä kurssilla onkin tarjolla avuksi muokattuja komponentteja, joihin voit syöttää "aidon näköistä" dataa, kuten esim. havainnekuvien jäsenlistauksen.
Toimi seuraavasti (videossa on Import JAR/FXML File..., nykyisin siinä on JAR/FXML Manager)
3.1 Omien komponenttien asentaminen
Kurssia varten on tehty käyttöliittymäkomponentteja sisältävä aliohjelmakirjasto, joka on FXGui.jar-nimisessä tiedostossa. Alla on ohjeet sen asentamiseksi:
- Jos olet mennyt asennuksia huolella läpi, tämä kohta onkin jo tehtynä. Jos et, niin: Lataa tiedosto fxgui.jar joko
c:\kurssit\ohj2\jartaic:\devel\jarhakemistoon (Mac/LInux~/devel/jar). Varmista, että tiedostopääte on latauksenkin jälkeen.jar, eli tiedoston kokonimi onfxgui.jar(jotkin selaimet - lue IE yms - vaihtavat ilman lupaa ladatessa tiedostopäätteeksi.zipjolloin tiedostopääte pitää itse muuttaa: "Nimeä uudelleen" fxgui.zip -> fxgui.jar). - Klikkaa SceneBuilderissä vasemmassa yläkulmassa
Library-sanan oikealla puolella olevaa rattaan kuvaa. - Valitse
JAR/FXML Manager. - Aukeaa
Library Manager. - Valitse 1. kerralla Add Library/FXML from file system`.
- Etsi äsken lataamasi
.jar-tiedosto. - Paina OK.
- Ruksi mitä komponentteja haluat asentaa (suositus on kaikki).
- Paina
Import Components. - Voit sulkea
Library Managerin(muista mistä sen saa jatkossa käyntiin). - Uudet komponentit löytyvät
Custom-paneelista.
Huom! Uudet komponentit täytyy käydä vielä lisäämässä Eclipsenkin puolella (paitsi jos lisäsit aikaisemmin ohj2-kirjaston, johon ne sisältyvät valmiiksi):
- Package Exploreissa klikkaa hiiren oikealla painikkeella projektin nimeä ja valitse
Properties - Valitse avautuvan ikkunan listalta
Java Build Pathja sen välilehtiLibraries - Jos on vaihtoehdot
ModulejaClasspath, niin klikkaaClasspath-kohtaa - Paina
Add External JARs... - Etsi paikka mihin olet fxgui.jar-tiedoston tallentanut. Voit käyttää myös sitä Library paikkaa, johon SceneBuilder sen tallensi.
Huom! Omat komponentit voivat aiheuttaa kaikenlaisia epäyhteensopivuusongelmia. Tyypillisin on se, ettei .fxml-tiedostoa pysty avaamaan SceneBuilderiin Eclipsestä käsin, ratkaisu on avata tiedosto SceneBuilderin kautta. Kts. tämän sivun lopusta lisää.
Erehdyin lataamaan tiedoston ensin IE:llä, joka muutti sen väkisin zip-muotoon eikä asennus tietenkään onnistunut. Chrome suostui lataamaan .jar-muodossa, jolloin homma onnistui.
VL: Sääntö nro 1: Älä koskaan käytä IE:tä :-)
3.2 Komponenttien päivittäminen
Tämä on tässä vaiheessa enemmänkin "nice to know" -tietoa.
Tapa 1: Poista vanhat ja asenna uudet:
- Klikkaa SceneBuilderissä vasemmassa yläkulmassa
Library-sanan oikealla puolella olevaa rattaan kuvaa - Valitse
Jar/FXML manager Library manageraukeaa- Sulje kaikki mahdollisesti auki olevat SceneBuilderit
- Deletoi kaikki listassa olevat tiedostot jotka haluat päivittää.
- Asenna tuoreet komponentit ylempänä olevan ohjeen mukaan.
Tapa 2: Asenna uudet vanhojen päälle:
- Sinun täytyy tietää
Library-hakemiston sijainti. Sijainti voi olla esimerkiksi:C:\Users\Vesa\AppData\Roaming\Scene Builder\Library - Sulje kaikki SceneBuilderit
- Tallenna tuore komponenttipaketti (
.jar) vanhan päälle. - Avaa SceneBuilder, päivitetyt komponentit ovat nyt käytössä.
4. Suunnitelman piirtäminen
Seuraavassa ohjeet hieman yksinkertaistetun suunnitelman piirtämiseksi (vastaa harjoitustyön mallin vaiheen 1 kuvaa):

4.1 Perusjako alueisiin
Käyttöliittymän tekemisen yksi lähtökohta on se, että käyttöliittymä mukautuu ikkunan (stage) koon muutoksiin. Siksi tehdessä pitää hieman miettiä minkälaisten pohjakomponenttien (Container) päälle itse komponentteja (Component) laitetaan.
Tässä harjoituksessa ikkunan käyttöliittymän asettelun pohjaksi on valittu BorderPane-niminen container, koska se jakaa mukavasti ikkunan viiteen eri osaan. Kaikkia osia ei ole aina pakko käyttää (tämän harjoituksen 1. vaiheessa käytämme vain neljää) ja container-komponentteja voi sijoittaa sisäkkäinkin.
Ennen kuin aloitetaan rakentelu, niin kurkataan hieman millaista lopputulosta kohti mennään. Seuraavassa kuvassa on näkymä SceneBuilder documentin hierarkiasta kun kaikki komponentit ovat paikallaan:
Miten saan luotua samaan projektiin useamman eri ikkunan?
VL: sun pitää luoda sinne aina vastaava pari noita tiedostoja XXXView.fxml ja XXXController.java. Mulla on esim tyyliin: JasenDialogView.fxml ja JasenDialogController.java. Ks: https://gitlab.jyu.fi/tie/ohj2/kerhoja/kerho20/kerho/-/tree/tyo3/src/fxKerho Tuolle ei ole noita muita COntrollereita vielä tarvittu, joten siellä on vain ne .fxml-tiedosto. Sitten kun ruvetaan tarvitsemaan controllereita, niin esim: https://gitlab.jyu.fi/tie/ohj2/kerhoja/kerho20/kerho/-/tree/tyo7/src/fxKerho. Eli HT2-HT6 vaiheessa riittää ihan että esim sillä SceneBuilderillä on luotu uusi .fxml-tiedosto kutakin dialogia (=ikkunaa) varten.
Jos jollakulla muullakin SceneBuilder kaatuu lähes jatkuvasti, yrittäkää käynnistää SceneBuilder ensin järjestelmänvalvojan oikeuksilla ja vasta sitten avata muokattava fxml-tiedosto IDE:n kautta.
—- Huom! Olethan asentanut kurssin
FXGui.jar-apukomponentit? - Vinkki: SceneBuilderissa valitse vasemman yläkulman
Librarynoikeanpuoleisen rattaan altaView as List, jolloin kaikki komponentit näkyvät samassa listassa.
Aloitetaan täyttämällä ensin ikkunan reunaosat:
- Luodaan ikkunan alareunaan tila painikkeille
HBoxinavulla- Avaa vasemmasta reunapaneelista
Library/Containers-lista ja etsiHBox(huomaa, että voit käyttää myös hakua) - Raahaa
HBox-elementti hiirelläBorderPane-alueen alareunaan (Bottom). Helpointa on raahata elementti vasemmalla olevaanHierarchy-hierarkianäkymässä olevaaninsert BOTTOM-kohtaan, koska itse käyttöliittymän kuva elää hyvin paljon kehityksen aikana mikä aiheuttaa helposti virhesijoituksia. - Säädetään seuraavaksi elementin asetukset: Varmista, että juuri pudottamasi
HBoxon valittuna ja avaa oikeasta reunasta ´Layout:HBox´ - Vaihda
Pref WidthjaPref Heightkoot asetukseenUSE_COMPUTED_SIZE. - Aseta
Spacing-kohtaan10 - Aseta kaikkiin
Marginkohtiin10. Tämä onnistuu helpostin kun laittaa ensimmäiseen 10 ja sitten klikkaa väkästä (>) joka vie saman muihin kohtiin
- Avaa vasemmasta reunapaneelista
- Lisätään painikkeet (
Button):- Etsi
Library/Controls-listaltaButtonja vedä ne luomasiHBoxinpäälle. - Vaihda painikkeisiin sopivat tekstit (esim
Uusi jäsenjaTallenna).- tuplaklikkaamalla tekstiä TAI
- oikealta
Properties:Button/TextTAI - vasemmalta `Hierarchy/HBox´ alta
- Etsi
- Lisätään Menu-palkki (
MenuBar):- Etsi
Library/Controls-listaltaMenuBarja raahaa seBorderPane-alueenTop-osaan. - Pääset muokkaamaan menun tekstejä ja poistamaan tarpeettomia alavalintoja avaamalla
MenuBarinrakenteen vasemman reunanHierarchy-valikosta.
- Etsi
- Luodaan uusi
BorderPanevalintalistaa ja sen otsikkoa varten:- Etsi
Library/Containers-listalta uusiBorderPaneja raahaa se olemassa olevanBorderPanenLeft-osaan. - Avaa uusi
BordePaneHierarchy-näkymässä niin, että näet sen osa-alueet.
- Etsi
- Lisätään valintalista (
ListChooser) ja sille otsikko (Label):- Etsi
Library/Controls-listaltaLabel, ja raahaa se uudenBorderPanealueenTop-osaan. - Vaihda sopiva teksti siihen (mallissa
Jäsenet). - Olettaen, että olet asentanut
FXGui.jar-apukomponentit, etsiLibrary/Custom-listaltaListChooserja raahaa se uudenBorderPanenkeskiosaan (Center).
- Avaa oikealta
Properties:ListChooser - Vie hiiri kohdan
Rivitpäälle. - jos ei ole monirivinen alue, niin paina oikeaan reunaan ilmestyvästä rattaasta
Switch to multi-lines mode. - Kirjoita riveiksi sen, mitä haluat näkyvän listassa. Katso ettei alkuun jää tyhjää riviä.
- Etsi
- Muista tallentaa aina välillä.
Ubuntussa ei pysty ollenkaan raahaamaan asioita librarystä pois. Joskus silloin tällöin saattaa onnistua. Mutta näinkin käydessä objectit menevät ihan minne sattuu eikä sinne, minne halusi.
—Seuraavaksi täytetään keskiosaa, johon pitää saada komponentit niin, että niiden koko muuttuu kun alueen kokoa muutetaan:
- Luodaan alkuperäisen
BorderPanenkeskiosaan vieritettäväScrollPane (empty)-osio: -Library/Containers:ScrollPane (empty)- Laita ruksi oikean reunan
Layout:ScrollPane-paneelissa kohtaanFit to Width, jotta se täyttää kaiken alueen tilan
- Laita ruksi oikean reunan
- Lisätään
Library/Containers:GridPaneedellä luodunScrollPanenpäälle- Avaa
Layout:GridPane-paneeli ja tee muutokset:Hgap-kohtaan arvo 10, jotta sarakkeiden väliin tulee sopivasti tyhjää.Padding-kohtiin muihin 10 paitsi alaosaan.
- Klikkaa 0-sarakkeen otsikkoa ja
Layout: ColumnConstraints-paneelista:Pref Width-kohtaanUSE_COMPUTED_SIZE- Poista ruksi kohdasta
Fill Width - Vaihda
Halignment-kohtaanRIGHT.
- Klikkaa 1-sarakkeen otsikkoa ja
Layout: ColumnConstraints-paneelista:- Katso että
Fill Width-kohdassa on ruksi - Vaihda
HGROW-kohtaanAlways. - Tarkista että leveydet ovat
USE_COMPUTED_SIZE.
- Katso että
- Avaa
- Lisätään
Label-komponentteja 0-sarakkeen eri riveille ja vaihdetaan niihin sopivat otsikot.- Uusia rivejä saat raahaamalla komponentin tarkasti
GridPane-komponentin alareunaan TAI klikkaamalla hiiren oikealla napilla rivinumeroa.
- Uusia rivejä saat raahaamalla komponentin tarkasti
- Lisätään
TextField-komponentit 1-sarakkeen riveille- Raahaa
Library/Controls:TextField Layout: TextField: VaihdaHGROW-kohtaanAlways. (Videossa tätä ei tarvinnut tehdä, kokeile ilman ja kerro toimiiko!)
- Raahaa
Kokeillaan toimiiko komponenttien skaalaus: Paina Ctrl+P (Mac: Cmd+P) ja muuttele "ohjelman" kokoa ja katso että TextField pienenee ja kasvaa halutulla tavalla. Samoin katso että ScrollPane alueen vierityspalkki tulee kun kokoa muutetaan riittävän pieneksi.
Sitten vielä lisää loput TextField -komponentit ottamalla kopio alkuperäisestä ja pastea niitä riittävä määrä. Ne voivat mennä väärään ruutuun, mutta raahaa ne siltä paikalleen. Laita kuhunkin TextField -kenttään malliksi sopiva teksti jotta käyttöliittymä näyttää aidommalta.
4. OS X:llä ainakin täytyy asettaa "Hgrow Always", jottei otsikko lähde ajelehtimaan.
—En saa myöskään skaalautumaan oikein, vaikka teen ohjeen mukaan. Tutkin koodia, että mikä menee mulle erilailla, niin minulla koodin tulee labelien ja textfieldin jälkeen <GridPane.margin> < Insets /> </GridPane.margin> Voisiko tämä olla syynä, miksi skaalautuminen ei onnistu? Jos on, mitä pitäisi tehdä?
VL: Katso tuolta KerhoGUIView.fxml miltä mun .fxml näyttää.
Nyt ulkoasun pitäisi olla suunnitelman mukainen. Seuraavaa vaihetta varten vielä pieni viimeistely.
Mitä voi olla pielessä, jos ei skaalaudu oikein?
VL: tähän ei voi kukaan vastata näkemättä itse toteutusta. Virhemakhdollisuuksia on enemmän kuin Päijänteessä kaloja :-)
Vertaa tuohon mun KerhoGUIView.fxml-tiedostoon.
—4.2 Viimeistely
Luonnollisesti haluamme lisätä käyttöliittymään uusia käyttäjiä helpottavat Tooltipit sekä tottuneita käyttäjiä helpottavia pikavalintoja.
Tooltippien lisääminen:
- Madalletaan ensin vähän rivejä: Valitse kaikki rivit pitämällä
Ctrlpohjassa ja klikkaile rivinumeroita ja sitten valitsePref HeightkohtaanUSE_COMPUTED_SIZE. Huom. Tätä ei kannata tehdä ennen kuin kaikki labelit ovat paikallaan, koska muuten rivit kutistuvat niin pieniksi että niihin on vaikea pudottaa. - Etsi
Tooltip(Miscellaneous) ja raahaaButton-komponentin päälle. - Vaihda siihen sopiva teksti.
- Tee sama muillekin painikkeille.
Pikavalintojen lisääminen:
Esimerkiksi haluamme että Uusi jäsen-painike aktivoituu painamalla näppäimistöltä Alt-U. Toimitaan seuraavasti:
- Valitse
Uusi jäsen-painike - Etsi oikealla olevasta
Properties-paneelista kohtaMnemonic Parsingja laita siihen ruksi. Properties-paneelin yläosaan ja lisääText-kentässä painikkeen nimen eteen alaviiva (_Uusi jäsen)- Nyt kirjain, joka on alaviivan jälkeen, toimii pikavalintana kun
Alton painettuna. - Lisää samalla tavalla pikavalintoja kaikkiin painikkeisiin ja menuihin.
Lisätään Tallentaminen valinnalla Ctrl-S:
- Valitse
Tallenna-menu item - Etsi
Properties-paneelistaAccelerator - Tästä aukeaa valikko, jossa on kolme kohtaa:
- ota ensimäiseen
CONTROL_DOWN, - toiseen
none - ja viimeiseen
S. Hieman hassusti noilla valikoilla ei ole sulkemisnappia, vaan valinta tulee voimaan kun poistut sen alueelta.
- Lisää samalla tavalla pikavalinnat muihin menutoimintoihin
Lopeta-kohtaanCtrl-Q- uuden jäsenen lisäämiseen
Ctrl-N.
Accelerator-kohtaa ei löydy Macilla vai olenko vain itse hukassa?
—Macilla loin MenuBarin ja lisäsin valmiina tulleen Menun (File) alle MenuItem:in, ja esimerkiksi tämän ominaisuuksista accelerator löytyy. Toisaalta esimerkiksi puhtaan Buttonin ominaisuuksissa en accelerator-kohtaa nähnyt.
Kyse ei tässä taida olla eroista käyttöjärjestelmien välillä, ja joka tapauksessa voihan yrittää editoida SceneBuilderin luomaa .fxml-tiedostoa, ja käsin lisätä sinne accelerator.
—VL: Acceleraattoria ei taida olla muuta kuin MenuItem-komponenteille.
Muista tallentaa syntynyt .fxml-tiedosto. Huomioi, että jos omaan ohjelmaan on lisätty pikatoiminto Ctrl-S, niin SceneBuilderin Ctrl-S ei enää toimi, vaan tallennus pitää tehdä menun kautta.
VINKKI: Tämä on hyvä paikka ottaa käyttöliittymästä ruutukaappauksia Harjoitustyön 2. vaihetta varten.
4.3 Malliohjelman tiedostot
Voit avata alle mallia tehdessä syntyneet tiedostot, joita voit verrata omiisi. Tai voit niitä myös kokeilla muutella ja ajaakin, kunhan painelet noiden Tallenna, Käännä ja Aja-painikkeita järjestyksessä.
5. Yksinkertaisen koodin lisääminen
Seuraavaksi palaamme takaisin Eclipsen puolelle. Ensin pari vinkkiä, jotka voivat ennakoivasti auttaa näennäisissä vikatilanteissa:
FXML-tiedostojen päivittämisestä: Kun kehitystyössä pompimme Eclipsen ja SceneBuilderin välillä, on meidän syytä huomioida, että välillä Eclipse huomaa automaattisesti SceneBuilderia käytettässä .fxml-tiedostoon syntyneet muutokset ja välillä ei. Saat päivitettyä muutokset klikkaamalla projektin nimen päällä hiiren oikeaa nappia ja valitsemalla Refresh (pikavalintana F5). Elleivät muutokset vieläkään päivity, niin olethan varmasti muistanut tallentaa tekemäsi muutokset SceneBuilderissa?
FXML-tiedostojen tarkastelusta. Kohti edistyeempää käyttöä: Muistathan, että voit avata .fxml-tiedoston Eclipsellä XML-muodossa ottamalla hiiren oikealla tiedoston nimen päällä ja Open With/FXML editor. Tällöin voit itse varmistua, mitä muutoksia tiedostoon syntyy, kun muokkaat sitä SceneBuilderissa. Huomaa, että voi tehdä muutoksia myös suoraan tekstieditorissa – se voi tuntua alkuun hieman vieraalta, mutta on pohjimmiltaan aika yksinkertaista.
Varmistetaan, että ohjelma käynnistyy: Avaa Eclipsessä KerhoMain.java ja kokeile ajaa se (F11).
Jos saat virheen puuttuvasta ListChooser-komponentista, niin et ole vielä kertonut Eclipselle, että käytössämme on omia komponentteja. Ohjeet löytyvät yllä olevalta videolta, mutta lyhyesti summattuna:
- Package Exploreissa klikkaa hiiren oikealla painikkeella projektin nimeä ja valitse
Properties - Valitse avautuvan ikkunan listalta
Java Build Pathja sen välilehtiLibraries - Paina
Add External JARs... - Etsi paikka mihin olet
fxgui.jar-tiedoston tallentanut. Voit käyttää myös sitä Library paikkaa SceneBuilder sen tallensi. - Nyt pitäisi koodi jälleen olla ajettavissa. Kokeile. (Ja muistathan, että jos .fxml-tiedostot eivät aukene SceneBuilderiin Eclipsestä käsin, joudut avaamaan ne itse SceneBuilderista:
File/Open)
Kommentit kuntoon. Hyvän tavan ja kurssin vaatimusten mukaisesti laitetaan kommentit kuntoon. Aloita kommentoimalla KerhoMain.java -tiedostossa itse luokka ja main-metodi: Kirjoita yläpuolelle
ja paina return. Tällöin Eclipse täydentää kommenttien pakolliset osat ja voit itse täydentää ne loppuun.
Siirrytään varsinaiseen toiminnallisuuksien lisäämiseen:
Kutsuttavien metodien lisäys. Jotta graafiseen käyttöliittymään luomamme painikkeet tekisivät jotain Java-ohjelmassamme, meidän täytyy Eclipsessä lisätä KerhoGUIController.java-tiedostoon metodeja, joita painikkeet kutsuvat. Lisätään ensin koodi:
Avaa Eclipsessä KerhoGUIController.java-tiedosto ja lisää KerhoGUIController-luokan sisään metodeja tyyliin:
package fxKerho;
import javafx.application.Platform;
import javafx.fxml.FXML;
import javafx.fxml.Initializable;
import java.net.URL;
import java.util.ResourceBundle;
import fi.jyu.mit.fxgui.*;
/**
* Luokka kerhon käyttöliittymän tapahtumien hoitamiseksi.
* @author vesal
* @version 3.1.2018
*/
public class KerhoGUIController implements Initializable {
@Override
public void initialize(URL url, ResourceBundle bundle) {
//
}
/**
* Käsitellään uuden jäsenen lisääminen
*/
@FXML private void handleUusiJasen() {
Dialogs.showMessageDialog("Ei osata vielä lisätä");
}
/**
* Käsitellään tallennuskäsky
*/
@FXML private void handleTallenna() {
tallenna();
}
/**
* Käsitellään lopetuskäsky
*/
@FXML private void handleLopeta() {
tallenna();
Platform.exit();
}
/**
* Tietojen tallennus
*/
private void tallenna() {
Dialogs.showMessageDialog("Tallennetetaan! Mutta ei toimi vielä");
}
}Metodikutsujen lisäys SceneBuilderissa Seuraavaksi lisäämme SceneBuilderissa painikkeille ja valikoille ohjeet, että mitä koodissa olevaa metodia kukin niistä kutsuu:
Avaa taas SceneBuilder:
- Valitse vaikka
Uusi jäsen-painike. - Etsi oikeasta reunan
Code-paneelista kohtaOn Action - Kun painat sen alasvetovalikkoa, niin näet kaikki
@FXML-merkityt metodit: Valitse tässä tapauksessahandleUusiJasen– tämä on siis metodi, jonka lisäsimme juuri edellä koodiin.- Huom! Jos alasvetovalikkoa ei jostain syystä ole, niin kirjoita
On Action-kenttään risuaita ja metodin nimi, esim.:#handleUusiJasen
- Huom! Jos alasvetovalikkoa ei jostain syystä ole, niin kirjoita
- Liitä vastaavasti tapahtumat kaikkiin muihinkin painikkeisiin ja menukohtiin.
- Voit tarkistaa Eclipsessä
KerhoGUIView.fxml-tiedostoa silmäilemällä, että homma meni oikein. Siellä pitäisi olla rivi tyyliin (rivillä voi olla myös muita attribuutteja, jos niitä on määritelty):
<Button onAction="#handleUusiJasen" text="Uusi jäsen">En saa Macilla näkyviin mitään alasvetovalikkoa?
—Näköjään voi vain kirjoittaa input-kenttään "#handleUusiJasen".
—Palaa Eclipseen ja kokeile ajaa ohjelma. Nyt ohjelman pitäisi reagoida menuihin ja painikkeisiin.
5.1 Tallentaminen kun ohjelma loppuu
Menuvalintaan lisätyn Lopeta-kohdan kautta ohjelma kyllä kiertää tallenna-metodin kautta kun ohjelma lopetetaan sitä kautta, mutta mikäli ohjelma suljetaan esim. painamalla Windowsissa ikkunan oikean ylänurkan ruksia, onnistutaan kiertämään tallennusvaihtoehdot. Tämän korjaaminen on tehty lievästi haastavaksi JavaFX:ssä, mutta onnistuu start-metodia muokkaamalla:
Ongelma: Ikkunan sulkeminen ohittaa tallennuksen.
Ratkaisu: Muokataan KerhoMain.java-tiedoston sisältämää start-nimistä käynnistysmetodia. Tarvittava koodi on luotu sinulle alle jo valmiiksi - meidän ei tarvitse nyt syventyä siihen sen tarkemmin, mutta muutoksen tarkoituksena on, että kun KerhoGUIView.fxml-tiedosto luetaan ja siitä muodostetaan käyttöliittymä ja luodaan controller-luokka, niin samalla otetaan tuo controller-luokan viite talteen.
Muutos start-metodiin: Kopioi siis alla olevan koodin oman ´start´-metodisi päälle, mutta muista korjata kaikki viittaukset projektin tiedostoihin, nimiin ja muuttujiin niin että ne vastaavat omaasi - käy koodi läpi ja sinun pitäisi tunnistaa jotakuinkin 6 korjattavaa kohtaa. Nyt on hyvä tilaisuus harjoitella koodin kommentointia, jotta löydät tekemäsi muutokset jos myöhemmin huomaat tehneesi virheen.
Myös pitää lisätä import riveihin (vastaava BorderPane-rivi voi muuttua tarpeettomaksi):
koska tuolla viitataan luokkaan Pane. Kohti edistyneempää käyttöä: Voit toki vertailla omaa ja allaolevaa koodia ja tehdä tarvittavat muutokset rivi kerrallaan – siinä samalla jää ehkä paremmin muistijälkiä metodin rakenteesta :)
public void start(Stage primaryStage) {
try {
FXMLLoader ldr = new FXMLLoader(getClass().getResource("KerhoGUIView.fxml")); // korjaa tiedostonimi
final Pane root = (Pane)ldr.load();
final KerhoGUIController kerhoCtrl = (KerhoGUIController)ldr.getController(); // korjaa nimet
final Scene scene = new Scene(root);
scene.getStylesheets().add(getClass().getResource("kerho.css").toExternalForm()); // korjaa tiedostonimi
primaryStage.setScene(scene);
primaryStage.setTitle("Kerho"); // korjaa title
// Platform.setImplicitExit(false); // jos tämän laittaa, pitää itse sulkea
primaryStage.setOnCloseRequest((event) -> {
// Kutsutaan voikoSulkea-metodia
if ( !kerhoCtrl.voikoSulkea() ) event.consume(); // korjaa nimi
});
primaryStage.show();
} catch(Exception e) {
e.printStackTrace();
}
}Dokumentissa JavaFX/kaytto on kuvattu tarkemmin mitä mikäkin rivi edellä tarkoittaa. Tässä vaiheessa voidaan toki vielä mennä ajatuksella "nuo siinä pitää olla".
Mitä tapahtui? Metodiin start lisättiin kuuntelija sille, että kun käyttäjä haluaa sulkea ohjelman, niin ohjelma kysyy controller-luokan metodilta voikoSulkea, että saako ohjelman sulkea vaiko ei. Mikäli metodi vastaa "ei saa", niin poistetaan sulkemistapahtuma jonosta ja estetään sulkeminen. Nyt controller-luokka voi itse päättää salliiko se ohjelman sulkeutumisen ja samalla tallentaa tiedot jos haluaa. Mutta meiltähän vielä puuttuu se voikoSulkea-metodi, jota nyt kutsumme, joten…
Lisätään voikoSulkea-metodi. Seuraavaksi meidän täytyy luoda edellä luotuun kutsuun vastaava metodi. Sen sijoitamme KerhoGUIController.java-tiedostossa esiteltyyn KerhoGUIController-luokkaan, siis sinne minne aikaisemmin loimme tapahtumakäsittelijöitä. Lopullisessa ohjelmassa metodi tekisi erilaisia tarkastuksia, mutta tässä vaiheessa pärjäämme yksinkertaisella koodilla, jonka voit kopioida alta:
Myöhemmin tehtäviä muutoksia: Tulevaisuudessa tässä metodissa tietysti tarkistetaan onko tallentamiselle tarvetta ja jos on, niin kysytään käyttäjältä mitä hän haluaa tehdä.
(Mac) Hmm. Mikäköhän on kun Eclipse ei enää käynnistä sovellusikkunaa. Säen kyllä, että jokin Java-ohjelma käynnistyy, mutten näe ikkunaa. en pysy edes sulkemaan sitä muutoin kuin "Pakota lopettamaan" -valikosta (cmd+alt+esc).
- VL: vaikuttaisi siltä, että jostakin syystä se ei onnistu näyttämään sitä sovelluksen pääikkunaan? Vaihtoehtoja on niin monta että ei oikein osaa sanoa muuta, kuin että "peruuttaa" siihen kohtaan kun vielä toimi ja katsoo mikä katkaisi kamelin selän.
Usein vikana voi olla se, että FXML-tiedostossa on esim. controller-luokan nimi väärin, se pitää olla täsmälleen oikein paketin nimen ja luokan nimen suhteen. Eli mallissa tuo rivi:
Voit katsoa miltä tiedostot näyttävät tämän vaihen jälkeen.
6. Dialogi-ikkunoiden luominen (suunnitelmaa varten)
Alta löydät vinkkejä dialogien luomiseen harjoitustyön suunnitelmaa (ja myös itse harjoitustyötä varten). Kokeile esimerkiksi ajaa seuraava yksinkertaisen dialogin luova ohjelma:
Terminologiakertaus: "Dialogilla" tarkoitetaan ikkunoita, jotka haluavat käyttäjältä jonkin syötteen, olipa se sitten napin painallus tai tekstiä. Dialogi-ikkunat voidaan jakaa modaalisiin (mikään ei etene, ennen kuin käyttäjä on vastannut siihen) ja ei-modaalisiin (syöte ei ole pakollinen tai käyttäjän annetaan käyttää samalla muita toimintoja, myös ohjelman työkalupaneelit ovat ei-modaalisia dialogeja). Suppeimmillaan dialogi kostuu yhdestä painikkeesta (esim. kuitataan pop-up -huomautus virheestä), laajemmillaan täytetään kokonaista lomaketta.
Yksinkertaisten dialogien lisäämisestä: Hyvin yksinkertaisia dialogeja varten ei itse kannata koodia koodia kirjoittaa, koska niitä löytyy JavaFX:stä valmiina ja myös lisäämästämme FXGui-kirjastosta vielä helpommin. Suositeltavaa on tutustua TIM:issä olevaan JavaFX-dialogeja käsittelevään sivuun, josta löydät ohjeita ja mikä parasta: valmista koodia, jota voit muokata ja testata suoraan TIM:issä! Huomaa, että TIM tulostaa dialoginäkymiä kuvina, joita voit hyödyntää harjoitustyösuunnitelmasi liitteenä! Vaihda em. sivulla oleviin esimerkkikoodeihin oman työsi vaatimia tekstejä ja kaappaa sitten kuvia. Otsikkopalkkia ei tule TIMissä oleviin dialogeihin, mutta siitä ei tarvitse tässä vaiheessa huolestua.
Monimutkaisempien dialogien lisäämisestä: Mikäli suunnitelmassasi on useampia "ei yksinkertaisia" dialogeja, voit lisätä niitä projektiisi seuraavalla tavalla:
- Eclipsessä paina hiiren oikealla painikkeella
packagennimen (esimerkissäfxKerho) päällä: - Valitse
New/Other.../JavaFX/New FXML Document/Next - Anna hyvä nimi tyyliin
TulostusView - Avaa tiedosto SceneBuilderissa ja luo halutun kaltainen ikkuna
- Aja ikkuna
Ctrl-P:llä (MacCmd-P) ja kaappaa kuva suunnitelman dokumenttia varten.
Jostain syystä ei auennut uusi FXML Documentti. Tulee virheilmoitus: An error has occurred. See error log for more details. org/eclipse/jface/databinding/swt/WidgetProperties Mikä avuksi?
VL: Parasta katsoa ehkä pääteohjauksissa.
Syy ei selvinnyt, mutta todettiin, että ongelman voi kiertää tekemällä JavaFXML paketin ja poistamalla ylimääräiset tiedostot(css ja main)
—7. Täydellisempi suunnitelma
Varsinaista suunnitelmaa varten tarvitaan enemmän komponentteja.
Kerho-esimerkissä lisätään harrastuksia varten StringGrid ja sitten muutama muu omatekoinen ikkuna. Varsinainen pääikkuna jaetaan keskeltä kolmeen osaan, joiden rajaa voidaan siirtää. Tähän käytetään SplitPane -containeria.
Seuraavassa kuvassa on näkymä SceneBuilder dokumentin hierarkiasta täydellisemmässä suunnitelmassa kun kaikki komponentit ovat paikallaan:

KerhoGUIView.fxml
064 <center>
065 <SplitPane dividerPositions="0.27, 0.66" BorderPane.alignment="CENTER">
066 <items>
067 <BorderPane maxWidth="150.0" minWidth="100.0" prefWidth="138.0">
068 <center>
Voit katsella edellä olevaa tiedostoa kokonaisena klikkaamalla oikeassa alakulmassa pienellä olevaa nimeä. Tai voit ladata sen SceneBuilderillä avattavaksi klikkaamalla oikealla ja valitsemalla linkin tallennuksen.
Voit katsoa miltä tiedostot näyttävät tämän vaihen jälkeen.
7.1 Alkuperäisen piirroksen muuttaminen laajemmaksi
Uutta suunnitelmaa varten tarvitsemme keskelle SplitPanelin jolla voidaan jakaa keskiosan aluetta käyttäjän tarpeiden mukaan eri kokoisiin osiin. Ohjeissa siirrellään aluksi valmiita kokonaisuuksia pois tietä, jotta saadaan BorderPanen keskiosa käyttöön. SceneBuilderissä voi myös luoda paneelin komponentin alle painamalla hiiren oikeaa ja Wrap in, jolla osin voisi kiertää tuota siirtämisen ongelmaa.
Keskiosan alueen jakaminen kolmeen osaan:
- Lisää alkuperäisen
BorderPanenoikeaan reunaan uusiBorderPane. - Lisää sen yläosaan
Labeljossa lukeeJäsenen tiedot. - Vaihda tästä
BorderPanestalayoutista kaikki koot lasketuiksi. - Raahaa se
ScrollPane, jossa onGripPanejäsenen tietojenBorderPanenkeskelle. - Lisää alkuperäisen
BorderPanennyt vapaaseen keskiosaanSplitPane (empty). - Raahaa Jäsenet
BorderPaneSplitPanenpäälle. - Vaihda Jäsenet
BorderPanellerajat joissa sen koko voi liikkua:Layout/Min Width: 100Layout/Perf Width: 138Layout/Max Width: 160
- Raahaa Jäsenen tiedot
BorderPaneSplitPanenpäälle. - Lisää vielä
SplitPanenpäälle yksiBorderPaneharrastuksia varten. - Vaihda
Splitpanenkoot lasketuiksi. - Lisää harrastusten BorderPaneen yläreunaan
Labeljossa lukeeJäsenen harrastukset. - Lisää harrastusten
BorderPanenkeskelläCustom-kohdastaStringGrid. - Kirjoita
StringGridkomponentinRivitominaisuuteen muodossa (ensin kannattaa valita vieressä olevasta rattaastaSwitch to multine mode, joskus tämä näkyy ja joskus ei, jos valinnat ovat näkymättömiä, on tämä alin niistä):
ala|aloitusvuosi|h/vko
kalastus|1955|20
laiskottelu|1950|20
työn pakoilu|1952|40- Raahaa
SplitPanenrajoja sopivasti. Jakokohdat näet numeerisena ominaisuudestaDivider Positions - Kokeile
Ctrl-P:llä miten skaalautuu kun kokoa muutetaan.
StringGridin palstojen leveyttä olisi kiva sovittaa tekstimäärää vastaavaksi (itsellä esim yhdelle palstalle tulee vain harjoituksen “numero-id”, eli hyvin vähän kirjaimia). SceneBuilder tarjoaakin, että palstojen kokoa voisi hiirellä raahata. Kun näin tekee, SceneBuilder menee Not responding-tilaan, eikä tästä toivu vaan SB pitää sulkea. Tällöin SB ilmoittaa
"OpenJDK Platform binary is not responding
If you close plaa plaa..."
En ole löytänyt layout-valikosta (tai muistakaan) missä palstojen leveyttä voisi säätää.
VL: Niitä voi aikanaan muuttaa ohjelmakoodista, ei tuossa suunnitteluaikana: https://tim.jyu.fi/view/kurssit/tie/ohj2/tyokalut/JavaFX/fxgui/StringGrid#sarakeiden-luominen
Tää StringGrid kaataa eclipsen koko ajan edit: Taitaa olla sama homma ku ylempänä, eli kaatuu kun yritän palstojen leveyttä muuttaa
—
Lisätään seuraavaksi vielä jäsenlistan päälle hakuehdot:
- Siirrä tilapäisesti
LabelJäsenetomanBorderPanensaalareunaan. - Lisää tämän
BorderPanenyläreunaanVBox - Vaihda
VBoxinkaikki koot lasketuiksi. - Lisää VBoxin sisälle järjestyksessä:
Labeljossa lukeeHakuehtoCustom-kohdastaComboBoxChooserja kirjoita senRivitominaisuuteen samat tekstit jotka ovatJäsenen tiedotkohdassa otsikoina, elinimi,hetujne.TextField
- Rahaa
Jäsenet-labelVBoxiin. - Labelit saat alueensa keskelle vaihtamalla:
Layout/Max Width: 300Properties/Node/Alignment: Center
- Vaihda
ComboBoxChooserille:Layout/Max Width: 300 textFieldillevaihda kaikki koot lasketuiksi jolleivat jo ole.
Scenebuilder kaatuu myös kun yrittää ComboBoxChooserin riveihin yrittää kirjoittaa
vl; vaikuttaako jos käynnistää sb;n suoraan ilman eclipseä?
edit : Joo näin sai homman toimimaan
Laitetaan alareunaan 4 painiketta kahdesa ryhmässä. Tätä varten lisätään BorderPane, jonka laidoille laitetaan HBoxit joissa painikkeet ovat:
- Siirrä tilapäisesti painikkeiden nykyinen
HBoxuloimmanBorderPanenoikeaan reunaan. - Lisää uloimpaan
BorderPaneenalareunaan uusiBorderPane. Koot lasketuiksi. - Siirrä painikkeiden
HBoxalareunanBorderPanenvasempaan reunaan. - Lisää oikeaan reunaan uusi
HBox. Koot lasketuiksi. Katso muut asetukset alkuperäisestäHBoxista. - Lisää oikean reunan
HBoxiinpainikkeetLisää harrastusjaPoista harrastus. - Lisää vastaavat menukohdat
Muokkaamenun alle.
Esimerkiksi tämä viimeinen muutos olisi voitu tehdä myös niin, että valitaan ensin HBox ja sitten hiiren oikella Wrap In ja sieltä valitaan BorderPane. Oletuksena olisi mennyt väärään osaan (alaosaan), mutta sieltä on helppoa raahata HBox vasempaan reunaan. Sitten olisi jatkettu kuten yllä.
8. Muiden itsepiirrettyjen dialogien näyttäminen
Erikseen piirrettyjen dialogien näyttäminen vaatii jo ohjelmakoodia. Sitä voit katsoa malliharjoitustyön vaiheesta 3:
- katso linkistä fxKerho/KerhoGUIController.java mitä koodia on jaettu
.fxml-tiedostolle ja tietysti vastaavasti liitetty siellä paikalleen. - katso tapahtumankäsittelymetodista
handleTietojamitenAboutView.fxmlnäytetään kunTietoja-valintaa klikataan - tapahtumankäsittelymetodissa
handleTulostakutsutaan itse tehdyn luokan (lisätty ihan uusiClassEcplipsessä)TulostusControllerstaattista metodiatulosta - katso TulostusController.java tiedostosta miten tämä luokka on tehty ja mitä siitä on jaettu vastaavaan
.fxml-tiedostoon.
- ole erityisen tarkkana kontrollerin nimen kanssa että paketin nimi ja luokan nimi ovat juuri oikein.
9. Komponenttien värien muuntelu
Komponenttien värien muuntelu kannattaa tehdä tyylitiedostojen avulla. Tyylitiedoston näet Eclipsessä .css-päätteisenä tiedostona - tämän harjoituksen esimerkissä se olisi kerho.css.
CSS-tyyliohjeet ovat ehkä osalle tuttuja WWW-suunnittelusta.
Löydät lisäohjeita tyylitiedostojen käyttöön JavaFX:n käyttöä käsittelevästä TIM-dokumentista.
10. Kuvien käyttäminen
Jotta käyttöliittymään lisätyt kuvat näkyisivät sekä SceneBuilderissa että ajettavassa JAR-tiedostossa, kannattaa kuvat sisältävä hakemisto siirtää sen paketin sisään, jossa käyttöliittymän FXML-tiedostot sijaitsevat (yleensä fxHarkannimi-niminen paketti, eli esim fxKerho).
Jos olet ennen tätä ehtinyt jo lisätä kuvia SceneBuilderissa poimien kuvat jostain muualta, niin näiden kuvien polut täytyy korjata muotoon
<Image url="@kuvat/jokukuva.png" />jossa kuvat-hakemisto sijaitsee fxHarkannimi-paketissa. Kuvahakemisto voi sisältää alihakemistojakin.
11. Lisää ymmärrystä JavaFX:ään
- heti kun olet valmis ymmärtämään (voi olla ettei kurssin parilla ekalla viikolla, mutta kokeile aina välillä) tee harjoitus: JavaFX käyttö.
- tämä on myöhemmin kurssilla demotehtävä, niin kaikki mitä olet tästä tehnyt, on kotiinpäin ja auttaa ymmärtämään kurssin luentoja paremmin.
Tuon linkin takana oli sen verran hyödyllisiä juttuja, että niiden olisi ehkä ollut hyödyllistä olla (jossain muodossa) osa demoja. Löysin vasta itse koko sivun, ja nyt tuntuu, että aikaa (harkkatyön takia) niiden tekemiseen ei ole, vaikka mallia voikin olla hyödyllistä tuolta katsoa.
EDIT: Tuossa lukee, että on ollut osana demoja… meni kyllä ainakin itseltä ihan ohi. Ehkä nuo tehtävät olisivat voineet olla pilkotusti osa useampaa demoviikkoa.
VL: ne oli. Niitä sai tehdä usealla kerralla ja lopulta ne oli pakollisena…
Tein minä JavaFX tehtäviäkin demoilla, mutta ehkä jäi huomaamatta tuo Autolaskuri ja oman komponentin teko demoviikoilla.
—12. fxgui:n ja SceneBuilderin yhteiskäytön ongelmia
12.1 Omia komponenttikirjastoja sisältävien projektien avaaminen SceneBuilderilla
Ongelma: Monesti erityisesti mikroluokissa omia komponenttikirjastoja käyttävien .fxml-tiedostojen uudelleenavaamisessa Eclipsen kautta tulee ongelmia, ja SceneBuilder näin avattuna kaatuu.
- Ratkaisu: Ennen kuin aloitat työskentelyn Eclipsellä, avaa SceneBuilder ja lisää kaikki käyttämäsi omat komponenttikirjastot SceneBuilderiin mukaan. Tämän jälkeen tiedostojen avaaminen Eclipsen kautta (Open with SceneBuilder) pitäisi onnistua tällä kirjautumiskerralla. Huom: Tämän voi joutua mikroluokissa tekemään joka kerta uudestaan.
Kokemus ongelmasta ja sen ratkaisusta (kiitokset Harri L)
-Ongelma: Aikaisemmin toiminut Scenebuilder (SB) ei enaa avannut ohjelman GUIview.fxml-tiedostoa (Eclipsesta tai itsenaisesti kaynnistettyna). SB kaatui kaynnistysta yrittaessa aina LoadExceptioniin pitkällä virhelistalla.
-Ratkaisu: tee talta sivulta kohta 3.1 Omien komponenttien asentaminen, jossa fxgui.jar pitaa ladata SB:ssa libararyyn. Jos SB ei kaynnisty Eclipsessa, niin kaynnista itsenaisesti.
—12.2 Kurssin omien komponenttien asentamisen tuomat ongelmat
Ongelma: Kurssin omien komponenttien käyttö vaikuttaisi monissa tapauksissa johtavan tilanteeseen, jossa .fxml-tiedostoa ei enää pysty aukaisemaan Eclipsestä käsin SceneBuilderiin.
- Ratkaisu 1: Käynnistä ensin SceneBuilder ja avaa haluttu tiedosto sen sisältä:
File/Open - Ratkaisu 2: Pidä koko ajan käynnissä yksi SceneBuilder, johon on ihan sama mitä siihen on avattuna. Silloin SceneBuilder on ladannut kirjaston ja kun toinen aukeaa, niin kirjasto on valmiina.
12.3 ListChooser ja margin
Jos ListChooserin laittaa GridPanelin sisään ja laittaa ListChooserille marginia, niin tallennuksen jälkeen SceneBuilder ei enää suostu avaamaan tiedostoa ennen kuin poistaa fxml-tiedostosta margin-tagin:
- tässä täytyy olla joku ajoitusongelma, eli SceneBuilder ei ehdi ladata kirjastossa olevia .jar tiedostoja ennenkuin itse .fxml-tiedosto on avattu (???).
<GridPanel.margin>
...
</GridPanel.margin>Ongelma saattaa ilmaantua myös muiden kuin GridPanelin kanssa. Ja ilmeneekin monella muulla tavalla ja tuo SceneBuilderin avaaminen ensin erikseen ja sitten File/Open ja etsii muokattavan .fxml-tiedoston.
12.4 SceneBuilderilla piirretyn käyttöliittymän kontrolleri
- Valitse
View/Show Sample Controller Skeleton. - Kopioi leikepöydälle
Copy. - Siirrä valmis runko Eclipsen puolella uuteen java-tiedostoon.
These are the current permissions for this document; please modify if needed. You can always modify these permissions from the manage page.