JavaFX Components
JavaFX sisältää joukon valmiita käyttöliittymäkomponentteja ja niitä voi verkosta löytää lisää tai niitä voi tehdä itsekin. Tässä dokumentissa luetellaan tärkeimpiä valmiista komponenteista.
Komponenttien käyttöä ja eri omainaisuuksien asettamista kannattaa harjoitella SceneBuilder-ohjelmalla luomalla tyhjä tiedosto. Usein on paljon nopeampaa tutustua johonkin komponenttiin sellaisenaan ja vasta sitten liittää se osaksi isompaa ohjelmaa.
Button
Ohjelman peruspainike. Kun painiketta klikataan, saadaan tapahtuma jolla tehdään jotakin.
Tärkeimpiä ominaisuuksia:
Text- komponentissa oleva tekstiFont- komponentissa näkyvä kirjasin, mm. tekstin kokoa voi säätää tällä
ImageView
Komponentti kuvan näyttämiseksi.
Label
Label-komponentin avulla ohjelmaan voidaan lisätä tekstiä.
Keskittäminen oman alueen keskelle
Mikäli Label pudotetaan BorderPane-containerin ylä- tai alaosaan, niin silloin Label keskittyy automaattisesti. Useimmissa muissa Pane-containereissa Label menee oletuksen alueensa vasempaan reunaan.
Jos esimerkiksi VBox-containerissa halutaan Label keskelle, voidaan tehdä seuraavasti:
Layout/MAX_WIDTH: joku iso luku, esim jos alueen kuviteltu maksimileveys on 300, niin silloin 300 on hyvä arvo. TällöinLabellaajenee maksimissaan 300 leveäksi ja mikäkiVBoxon kapeampi, niinVBoxinleveyteen.Properties/Alignment: joku valinta missä vaakasuunta onCENTER. Eli joku seuraavista:TOP_CENTER,CENTER,BOTTOM_CENTER,BASELINE_CENTERriippuen miten korkeussuunnassa halutaan sijoittaa.
Täkeimpiä ominaisuuksia:
Text- komponentissa oleva tekstiFont- komponentissa näkyvä kirjasin, mm tekstin kokoa voi säätää tälläWrap Text- rivitetäänkö teksti automaattisesti vai eiAlignment- miten teksti keskitetään alueeseen. Ei vaikuta kunnolla jos ei samalla muuteta kokoasetuksia.
ListView
- alkion valitseminen
- listan virkistäminen:
list.refresh()
TableView
TableView -komponentti on tehty varsin hankalaksi käyttää. Jotta sillä tekee yhtään mitään, joutuu yleensä luomaan tukun apuluokkia. Jotka tosin osin onnistuvat Lamba-funktioiden avulla.
- Oraclen suositus käyttötavaksi - vaatii paljon get ja set
- kennon värin vaihtaminen
- "ylimääräisen" sarakkeen poistaminen:
grid.setColumnResizePolicy(TableView.CONSTRAINED_RESIZE_POLICY);TableView-komponentin käytön yksinkertaistamiseksi on tehty kurssille vaihtoehtoinen komponentti StringGrid. Osa StringGrid-ohjeessa olevista vinkeistä toimii myös TableView-komponentille (mutta ei mikään, mikä liittyy alkioiden indeksoituun käyttöön tai värien asettamiseen, koska ne on tehty erittäin hankalaksi TableView-komponentissa).
TextArea
TextArea-komponenttia käytetään kun halutaan että käyttäjä voi kirjoittaa monta riviä tekstiä. Komponenttia voi käyttää myös niin, että laittaa sen Editable-ominaisuuden arvoon False (sutki pois SceneBuilderissä), jolloin siihen voi laittaa tekstiä, mutta käyttäjä ei voi sitä muuttaa. Hyöty on siinä, että tekstiä voi kuitenkin kopioida. Kumpa Windowsin virheilmoituksetkin olisi tajuttu tehdä näin, niin niitä voisi kopioida eteenpäin.
Täkeimpiä ominaisuuksia:
Prompt Text- mitä komponentissa näytetään silloin kun siihen ei ole kirjoitettu mitäänText- komponentissa pohajan oleva teksti tai käyttäjän kirjoittama teksti. Huomaa että SceneBuilderissä tämä voidaan oikeasta reunasta vaihtaa moniriviseksi, jolloin voi suuniiteluvaiheessa syötää pohjaksi monirivisen tekstin.Wrap Text- rivitetäänkö teksti automaatttisesti vai eiEditable- voiko käyttäjä muuttaa tekstiä
TextField
TextField -komponenttia käytetään kun halutaan käyttäjän kirjoittavan yhden rivin verran tekstiä. Samoin kuin TextArea-komponentissa, tässäkin on Editable-ominaisuus, jolla voidaan säätää voiko käyttäjä muuttaa tekstiä. Kopiointi on aina mahdollista.
Täkeimpiä ominaisuuksia:
Prompt Text- mitä komponentissa näytetään silloin kun siihen ei ole kirjoitettu mitäänText- komponentissa pohjana oleva teksti tai käyttäjän kirjoittama tekstiEditable- voiko käyttäjä muuttaa tekstiä
Tooltip
Viesti joka ponnahtaa näkyviin kun kursori viedään komponentin päälle. Seuraava aliohjelma on FXGui-kirjaston Dialogs-luokassa.
public static Tooltip setToolTipText(Control node, String tip) {
if ( tip == null || tip.isEmpty() ) {
node.setTooltip(null);
return null;
}
Tooltip tooltip = new Tooltip();
tooltip.setText(tip);
node.setTooltip(tooltip);
return tooltip;
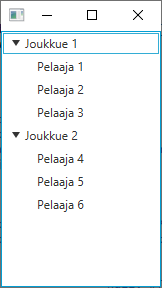
}TreeView
View.fxml
Aluksi sijoitetaan paikalleen valmiiksi
TreeView-elementti, johon viitataan Java-koodin puolellafx:id:llä.<?import javafx.scene.control.TreeView?> <TreeView fx:id="treeView" BorderPane.alignment="CENTER" />Controller.java
Otetaan käyttöön View-näkymän puolella tehty
TreeView-elementti, johon alustetaan esimerkkidataa. Joukkueen ja pelaajan sijaan voi käyttää myös merkkijonoja.import javafx.scene.control.TreeItem; import javafx.scene.control.TreeView; import model.Joukkue; import model.Pelaaja; public class Controller implements Initializable { @FXML private TreeView<Object> treeView; @Override public void initialize(URL url, ResourceBundle bundle) { TreeItem<Object> base = new TreeItem<Object>(); base.setExpanded(true); // Joukkueet ja pelaajat lisätään myöhemmin kahdessa silmukassa. TreeItem<Object> joukkue1 = new TreeItem<Object>(new Joukkue("Joukkue 1")); joukkue1.getChildren().add(new TreeItem<Object>(new Pelaaja("Pelaaja 1"))); joukkue1.getChildren().add(new TreeItem<Object>(new Pelaaja("Pelaaja 2"))); joukkue1.getChildren().add(new TreeItem<Object>(new Pelaaja("Pelaaja 3"))); joukkue1.setExpanded(true); base.getChildren().add(joukkue1); TreeItem<Object> joukkue2 = new TreeItem<Object>(new Joukkue("Joukkue 2")); joukkue2.getChildren().add(new TreeItem<Object>(new Pelaaja("Pelaaja 4"))); joukkue2.getChildren().add(new TreeItem<Object>(new Pelaaja("Pelaaja 5"))); joukkue2.getChildren().add(new TreeItem<Object>(new Pelaaja("Pelaaja 6"))); joukkue2.setExpanded(true); base.getChildren().add(joukkue2); treeView.setRoot(base); treeView.setShowRoot(false); } }Joukkue.java
Lisätään TreeView-näkymään luokkia, jotka näytetään toString-metodin avulla.
package model; public class Joukkue { private String nimi; public Joukkue(String nimi) { this.nimi = nimi; } @Override public String toString() { return nimi; } }Pelaaja.java
Samaan tapaan kuin Joukkue.

These are the current permissions for this document; please modify if needed. You can always modify these permissions from the manage page.