Keskustelua DarkThemestä ja TIMin tyyleistä
Valmiit tummat teemat käytössä
Tämän sivun keskustelut ovat historiaa ja niitä voi lukea toki jos haluaa parantaa olemassa olevia tummia tyylejä. Tummia tyylejä löytyy nykyisin valmiina TIMistä:
- Rattaan kuva
Mukauta TIMSaatavilla olevat tyylit- ruksi
Näytä käyttäjätyylit - tuolla on ainakin muutama variantti tummista tyyleistä, ruksi haluamasi
- kun olet tyytyväinen paina
Lisää Valittuihin tyyleihin - jos haluat jonkun tyylin pois itseltäsi, mene kohtaan
Valitut tyylitja paina roskakorin kuvaa
Mielellään osallistu tyylien kehittämiseen. Katso Tyylien kehittämisopas.
Lisää tänne keskustelun aiheita ja keskustelua tarpeen mukaan. Muokkausohjeita ks. TIM-ohjeet.
Jos haluat että lisäämäsi lohko on "nimetön", niin muokkaa sitä ja poista siitä alusta rivi
#- {.chat}Jos haluat sähköposti-ilmoituksen kun dokumentti muuttuu tai siihen tulee kommentteja, niin käy Manage-sivulta ruksimassa vastaavat kohdat. Älä tee muuta pahaa Manage-sivulla :-)
- Tärkeimpiä kehityskohteita on nostettu myös TIMin Issues -listalle
1. Tyylien testaaminen turvallisesti
TIMistä on olemassa kehityskoneita, joista esim koneessa:
on tällä hetkellä hyvin ajantasainen tilanne oikean TIMin tilanteesta. Tuonne voi kirjaantua niin, että kirjaantumisvaiheessa valitsee Unohdin salasanani ja pyytää lähettämään JY-tunnuksella uuden tilapäissalasanan. Sitten sillä pääsee sisään ja voi vaihtaa sen pysyvämmäksi ja jatkossa kirjaantuminen tuolla salasanalla. Saman voi tehdä myös oikeassa TIMissäkin, jolloin jatkossa sielläkin kirjaantuminen on nopeampaa.
Tuolla testikoneessa voi sitten rauhassa kokeilla alla mainittuja tyylejä ennen kuin ottaa niitä käyttöön oikeassa koneessa.
Kunhan muistaa, että mitkään tuolla tehdyt muutokset, demot tms eivät tule kirjatuksi oikeaan TIMiin, eli siellä tehdyistä demotehtävistä ei ole mitään hyötyä.
2. DarkTheme-Beta
Kiitos Tomi!
DarkTheme on Tomin aloittama projekti, joka voi parhaimmillaan päättyä siihen, että se on valmiina valintana TIMin tyylilistassa (ratas+Customize TIM). Ensin pitää kuitenkin hioa pahimmat pullonkaulat pois.
Toistaiseksi käyttö kopioimalla GitHubista tyylitiedoston käyttäjän omaksi tyyliksi. Haittana on se, että GitHubiin tehdyt muutokset eivät automaattisesti (vielä) tule mukaan omaan tyyliin, vaan tyyli pitää käydä välillä kopioimassa uudelleen. Käyttöohjeet GitHubissa.
DarkTheme viimeksi muutettu: 22.2.2020 klo 13:07.
Tomi:
Tuli tässä pari päivää sitten väsättyä melko alkeellinen darkmode TIM:lle, mikäli joku sitä haluaa kokeilla niin laitoin githubiin sen
Ja jos joku innostuu käyttämään ja korjaamaan pieniä puutteita jotka itseltä jäänyt tekemättä niin pistättehän tonne gitiin ne parannukset myös
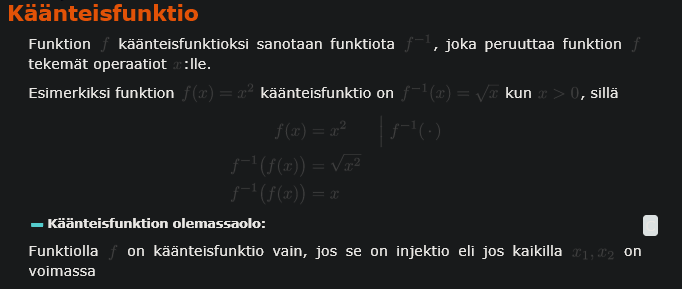
Tuon suurin ongelma on esim kuvat, jos ovat läpinäkyviä ja mustaa tavaraa. Lisäksi esim matikan kaavoille käy huonosti.
Eli katsoppa esim:
Tomi:
Toki tuossa on vielä muutakin joka ei ihan täysin toimi, mutta kyllähän senkin saa halutessaan melko helposti korjattua mikäli haluaa välttämättä pitää tumman taustan muuten. Nopealla kokeilulla
.paragraphs img {
background-color: white;
}
Toki, en osaa sanoa onko kaikki kaavat tehty samalla tavalla, ja tuokin hieman huono korjaus asiaan, mutta auttaa kuitenkin.
Eihän se missään vaiheessa ole täydellinen ollut mutta ajattelin kuitenkin jakaa kun jotkut sitä kyseli :)
Joo, ilman muuta hyvä alku, ei se muuten koskaan tulisi, sillä hyvin suunniteltu on kokonaan tekemättä. Eli jos se tuosta hissukseen kehittyisi, niin voitaisiin tehdä siitä sitten aikanaan valmis pohja sinisen teeman tyyliin. Mutta sitä ennen pitää selkeästi pahimmat ongelmat saada hiottua pois.
Kaavat ruvettiin tekemään kuvina sen sijaan että ne lasketaan vasta selaimessa. Tällä saatiin matikan monisteisiin merkittävästi lisänopeutta.
Eli sivu jossa on paljon kaavoja, voi olla aika levottoman näköinen kun taustan väri vaihtuu jatkuvasti:
- https://tim.jyu.fi/view/kurssit/matematiikka/Calculus/Calculus1
- https://tim.jyu.fi/view/kurssit/matematiikka/matikkapakki/ristitulo
Jos CSS:llä voisi invertoida nuo kaavakuvat, niin se pikkuisen poistaisi tuota ongelmaa. Tai sitten jos äärimmäisen tiukalle vetäisi, niin pitäisi rakennella kahdet kuvat kaikista kaavoista ja se vaatisi myös kaksien Cache-tiedostojen pitämistä TIM-sivuista.
Sitten toinen harmi on että useissa dokumenteissa on itse keksitty värejä ja kaikkiin niihin kombinaatioihin pitäisi tummassa teemassa reagoida, eli lähinnä aina kun joku löytyy uusia "näkymättömiä" tekstejä. Eli pitäisi sitten tehdä hyvin helpoksi tuon tyylin päivittäminen ja erityisesti kokeileminen ja kaikki sivuja tekevät pitäisi velvoittaa kokeilemaan sivut molemmilla taustaväreillä.
Tomi:
Löysin CSS:lle funktion jolla invertoida kuvien värit, ja sain nuo matemaattisten kaavojen kuvat ainakin ihan sopivan värisiksi, ja toimii myös esim. tietokantojen demojen kuvissa.
Tosin muuttaa valkoisella taustalla olevissa kuvissa vain hieman taustaa harmaammaksi, eli pitää kokeilla vielä myöhemmin ajan kanssa josko siitä saisi paremman
Ja pitää myös katsella lisää noita mainitsemiasi itse keksittyjä värejä, ja koittaa keksiä niihin joku sopiva "korjaus"
Hienoa! Nyt tuo siis muuttui jo oikeaan suuntaan, mutta kaavat jäävät aika harmaalle:

Jostakin kontrastisyystä myös kommentin antamiseen oikeassa reunassa oleva C jää haaleaksi.
Jos invertoinnin laittaa 100%, niin tämä näkyy kyllä paremmin. Ja ehkä tulevaisuutta varten voisi kuviin lisätä erikseen jonkun oman tyylinimen, jos haluaa että niitä ei saa yrittää invertoida. ELi annettaisiin himpun vastuuta kuvien laittajille että miettivät mitä kuville tehdään. DrawIO-piirrokset ovat nyt koomisen näköisiä, mutta tuohon voisi lisätä ehkä että ko pluginin taustaa ei saa vaihtaa.
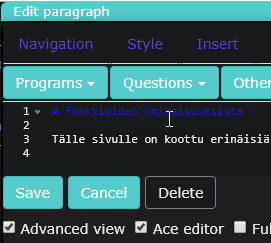
Editorin teksti jää haaleaksi. Tavallisessa editorissa:

ja ACE-editorissa ei näy kursoria

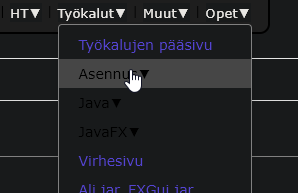
Ohj2-kurssin sivuilla menujen alamenuista ei näe otsikkoa

Yllämainitut on kaikki korjattu, matemaattisilla kaavoilla näytti olevan oma ID joten vaihdoin ne 100% ja muut kuvat jätin 25% inverted. Leikittelin myös tuolla draw.io:n taustalla mutta en saanut siitä ainakaan vielä mitenkään hirveän toimivaa koska taustanväriä vaihtaessa kaava täyttää ns. kokoalueen, koska näyttäisi että oli aiemmin läpinäkyvällä taustalla niin että näkyi vain se muokattu osa.
Joo, parani aika pitkälle.
Vähän jää valjuiksi kuvat. Mutta mitäs se haittaisi vaikka kaikki kuvat menisivät 100%. Ja sitten tosiaan lisätään joku luokka kuville, joiden ei haluta kääntyvän.
Tai tekisikö toisinpäin, eli ei invertoi lainkaan kuvia paitsi matemaattiset kaavat (ja pakotettu valkoinen tausta). Sitten erikseen olisi tyyli, jolla sanotaan että tämän kuvan voi invertoida, tyyliin:
{.allowInvert}Silloin valistuneet kirjoittajat voivat miettiä kuvaa laittaessaan että tuleeko tuo siihen vai ei. TIMin oletuspohjia noille voi tarvittaessa sitten muuttaa että tuo (tai se käänteinen .noInvert) tulee kuvaa lisättäessä ehdotuksena.
Lisäsin kokeeksi tuolla
<https://timdevs02-5.it.jyu.fi/view/kurssit/tie/ohj2/2020k/ht/vesal4#GLO_drawioa1>drawio kuvaan:
``` {plugin="csPlugin" #GLO_drawioa1 .drawio}ja sitten tyylin
.paragraphs .drawio {
background: white !important;
}Periaatteessa voisin lisätä noihin drawio-juttuihin tuon tyylin jatkossa automaattisesti, niin sitten sitä voi säätää sen kautta.
Invertointi toimii toki kaikissa kuvissa myös, mutta ongelma esiintyy silloin kun alkaa invertoimaan kertaalleen invertoituja kuvia. Eli tuo tapa jolla saisi itse päättää invertoiko vai voisi olla toimivin tapa.
Huomasin että invertoinnilla tosin sai myös draw.io:n toimivahkoksi:  https://i.imgur.com/eztuGMH.png (Varmaan pitää klikata linkistä jotta näkee paremmin, jos on teema käytössä nyt)
https://i.imgur.com/eztuGMH.png (Varmaan pitää klikata linkistä jotta näkee paremmin, jos on teema käytössä nyt)
Lisää kysymys/vastaus/mielipide
⁞3. Muita tyylivinkkejä
Tämä alle voi lisätä css-koodina omia "pikkuteemojaan", joilla on todennut jonkin asian paranevan omasta mielestään. Kannattaa mainita myös mahdolliset puutteet. Ehdotuksissa olevia arvoja kannattaa kokeilla säätää itselle sopiviksi.
TIMin tyylisivut löydät GitLabista ja sieltä voit katsoa tyylien nimiä , mikäli haluat niitä muuttaa.
Ohje kuinka joku tyyli laitetaan itselle käyttöön
- Klikkaa vasemmasta yläkulmasta rattaan kuvaa
- Valitse
Customize TIM - Aukeavaan
Custom CSS:-laatikkoon kopioi alla olevista jokin tyylilohko ja poista niistä tarpeeton tai muokkaa mitä tarvitsee. Lohkon voit lisätä olemassa olevien jatkoksi jos haluat muuttaa useampaa tyyliä.
Kommenttien ulkoasua:
.notes {
position: absolute;
width: 30%; /* jos muutat tätä, pitää alempana toista 30% muuttaa vastaavasti */
top: 0;
right: calc(-30% + -1em - 5px);
}
.note {
font-size: 0.8em !important;
background: #fff;
border-top: 4px solid;
padding-bottom: 5px;
overflow-y: auto;
border-color: #F60;
}Mobiiliin vähän enemmän tilaa vasempaan reunaan:
p {
margin-left: 1em;
}
li p {
margin-left: 0em;
}Lukumerkinnät kauemmaksi oikealle:
.readsection {
right: -15em;
}
.readline, .areareadline {
right: -15em;
width: 10em;
}
.notes {
right: calc(-55% + -1em - 5px);
}Perusfontin tyyli ja koko:
body {
font-family: Georgia,Arial,sans-serif;
}
.paragraphs .parContent {
font-size: 28px;
}Teksti leveämmäksi sivulla:
.paragraphs {
max-width: 200em;
}Lukumerkinnät kokonaan piiloon:
.readline, .areareadline, .readsection {
width: 0em;
height: 100%;
border-right: 0px solid;
border-color: #F60;
}
Lisää kysymys/vastaus/mielipide
⁞4. Linkkejä hyviin CSS-materiaaleihin
Tähän alle voi lisätä linkkejä, mikäli tietää hyviä CSS-materiaaleja tai sivustoja.
Lisää kysymys/vastaus/mielipide
⁞5. TIMin teemojen teko tulevaisuudessa
Lisäsin TIMin issue-listalle ehdotuksen:
eli:
Teemakehittäjille oma hakemisto, jonne tallennetuista dokuista tulee teemaX.scss tiedostoja TIM-johonkin scss-hakemistoon ja sitten ne näkyvät omana listanaan Customize TIM valinnan alla.
Näin uusia teemoja haluavat voivat käyttää suoraan scss:ää ja ei tarvitse jokaiselle komponentille erikseen kertoa mm värejä / fonttien kokoja. Listan kohdalle varoitus että teemat ovat kehitteillä ja niiden käyttö omalla vastuulla.
Aluksi teemojen teko-oikeus jokaiselle kirjaantuneelle, jos tästä tulee häiriköintiä, niin katsotaan oikeuksia uudelleen.
Jotta teemoja olisi helpompi hallita, voisi olla niin, että teematiedostoon saa kirjoittaa mitä vaan markdown, mutta vain koodilohkot kootaan yhdeksi scss:ksi (tai tarvittaessa useammaksi jos teemoittelu sitä vaatii). Näin teematiedostoja voi kommentoida ja otsikoida asioiden helpommaksi löytämiseksi. Jokin tietty osa teemtiedostosta menee teeman selitykseksi.
Seuraavassa vaiheessa teemoille voisi olla äänestyssysteemi (voisi riittää ihan TIM-doku jossa äänestys) joilla voisi ehdottaa jotakin teemaa oletusteemaksi.
Teemat voivat olla jopa hyvin pieniä, esim
biggerNoteFont.
Lisää kysymys/vastaus/mielipide
⁞
Lisää uusi otsikkotaso
## ⁞Otsikko kysymysalueelle, vaihda vain tämä, älä koske muuhun
#- {forceclass="chat" .removePre}
\
[Lisää kysymys/vastaus/mielipide]{.timButton .addAbove}
⁞These are the current permissions for this document; please modify if needed. You can always modify these permissions from the manage page.