Ohjelmointi 1, syksy 2023, luento24
Olin tällä sivulla luennon aikana Agorassa
Please
Please
Please
Please
Olin tällä sivulla luennon aikana Zoomissa
Olin tällä sivulla videon katsomisen aikana
Katson sivua etukäteen
Katsotaan yhdessä videolta ja Vesa vastailee kysymyksiin
- Autolaskuri
- Katso luento 24 ohjeet
- MainPage.xaml.cs - varsinainen ohjelma
- MainPage.xaml - ohjelman ulkoasu
- AutolaskuriProp
- MainPage.xaml.cs - versio, jossa KA ja HA propertyinä
- MainPage.xaml - ulkoasun kuvaus
- AutolaskuriBind
- MainPage.xaml.cs - versio, jossa laskurit liitettävinä (bind) komponetteina
- MainPage.xaml - ulkoasun kuvaus
- BindLaskuri.cs - laskuri joka voidaan liittää (bind)
- AutolaskuriAndroid
- Xamarin forms
- MainActivity.cs - varsinainen ohjelma
- activity_main.xml - ulkoasu (vielä todella vaatimaton)
- Tuomarikone
- Testisivu - Silverlightilla tehty testisivu (toimii vain Windows ja sielläkin IE).
- MainPage.xaml.cs - SL-version ohjelma
- MainPage.xaml - SL-version ulkoasu
- MainPage.xaml.cs - WP7-ohjelma
- MainPage.xaml - WP7-ulkoasu
- CycloLite
- taulukonharjoittelu
- Luennolle tehdyt koodit versionhallinnassa -
- Luennon koodit versionhallinnassa
- 24. luento videona: Osa 1 MP4 alkuperäinen
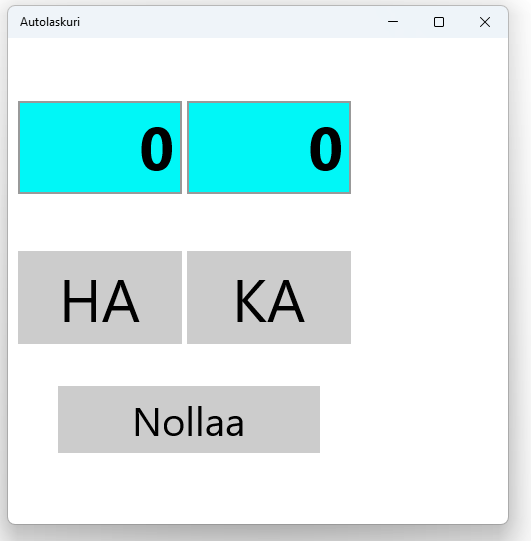
1. Perusautolaskurin tekeminen

- näytä IE:llä Tuomarikone
- näytä CycloLite
Käynnistä Visual Studio.
Luo projekti
AutolaskurimallistaVisual C#/Windows/Blank Universal App.Avaa tiedosto
MainPage.xaml.Raahaa alueelle
TextBoxja asettele ominaisuudet- teksti
0 - oikealle tasaus
- fontti
- väri
- name:
LaskuriHA.
- teksti
Raahaa alueelle
Buttonja asettele ominaisuudet ja anna nimeksiButtonHA.Katso
.xaml-koodia.Tuplaklikkaa painiketta ja lisää koodiksi:
LaskuriHA.Text = "Kana";Kokeile koodia:
LaskuriHA.Text = LaskuriHA.Text + 1;Lisää attrribuutti
private int ha = 0;
Vaihda painikkeen koodiksi
ha++; LaskuriHA.Text = "" + ha;Kokeile koodia.
Valitse laskuri ja painike ja kopioi ne.
Vaihda kopioiden nimeksi
LaskuriKAjaButtonKAja tietysti painikkeen teksti.Kokeile miten toimii.
Poista tapahtumankäsittelijä salaman kuvan kautta.
Tuplaklikkaa KA painiketta ja vaihda lisää tarvittava koodi.
Lisää
ButtonNollaa.Laita koodiksi:
LaskuriHA.Text = "0"; LaskuriKA.Text = "0"; ha = 0; ka = 0;Laita komponeteille uudet Tab-indeksit, niin että
ButtonHAsaa indeksin 0. (kirjoita hakukenttään tab).Kerro:
*.i.csja partial class
Huonoa: aina kun muuttaa arvoa, pitää muistaa muuttaa näyttöä. Palataan tähän kohta.
Ajaminen Windows puhelimessa
- Ei ole toiminut enää vuosiin
- Valitse kohteeksi
Arm - Valiste laitteeksi
Device - Aja ja kokeile miten debuggerin breakpointit toimivat.
Videon lisääminen
- Siirrä
Assets-kansioon video joka pitää näyttää. - Raahaa alueelle
MediaElement-kontrolli. - Properties kohdasta
Mediavalitse arvoSource-ominaisuudelle. - Laita
AutoPlaypäälle. - Aja ohjelma.
Kartan lisääminen
Lue:
- How to show your current location on a map in Windows Phone 8
- Display maps with 2D, 3D, and Streetside views
- Tee itsellesi Bing-avain.
- Lisää
MapControl. - Laita
MapServiceToken-ominaisuuteen hakemasi Bing-avain.
Blendillä efektejä
- Valitse projektin nimestä oikealla
Design in Blend. - Avaa solution Explorer ja sielä
MainPage.xml. - Laita vaikka liukuväritausta:
- Valitse Grid.
- Valitse properties ikkunasta Background.
- Ota taustaa kuvaavista ikoneista (5 kpl) liukuvärin näköinen.
- Valitse liun alkuväri ja loppuväri .
- Tee pyörähdysefekti:
- Valitse
LaskuriHA. - Kohdasta
No Storyboard openota+. - Anna nimeksi
StoryHA. - Raahaa keltainen pystyviiva siihen kohti, mihin asti haluat ensimmäisen animaation kestävän.
- Valitse
LaskuriHAja sen oikeasta ylänurkasta hieman ylöspäin kiertoa osoittava nuoli ja pyöräytä laskuri kerran ympäri. - Raahaa keltainen viiva siihen kohti mihin seuraava nauhoitus kestää.
- Pyöräytä
LaskuriHAtoisin päin ympäri. - Paina vihreää soittonappulaa ja katso toimiko kuten piti.
- Lopeta nauhoitus
storyHA:n vieressä olevasta pienestä punaisesta pallukasta. - Valitse
Assets/Behaviours. Ota tarvittaessaInstall... - Valitse
ControlStoryBoardja raahaa seButtonHApäälle. - Aseta
Storyboard-ominaisuuteenStoryHA.- talenna ensin
- Leyvpinkan kuvasta alasveto
- Local resource
StoryHA<Custom3:ControlStoryboardAction Storyboard="{StaticResource StoryHA}">- Storyyn
AutoReverse = "True"
- Aja ohjelma.
- Säädä
EasingFunktiotavalitsemallaLaskuriHA:n altaRenderTransform.
- Valitse
2. Autolaskuri properyillä
Luo uusi projekti:
AutolaskuriProp.Kopioi
xaml-tiedoston sisällöstä oleelliset osat.Muuta "pääohjelman" koodiksi:
public sealed partial class MainPage : Page { private int ha = 0; private int ka = 0; public int HA { get { return ha; } set { ha = value; laskuriHA.Text = "" + ha; } } public int KA { get { return ka; } set { ka = value; laskuriKA.Text = "" + ka; } } public MainPage() { this.InitializeComponent(); } private void ButtonHA_Click(object sender, RoutedEventArgs e) { HA++; } private void ButtonKA_Click(object sender, RoutedEventArgs e) { KA++; } private void ButtonNollaa_Click(object sender, RoutedEventArgs e) { HA = 0; KA = 0; } }
3. Bind-laskuri
Tee uusi projekti
AutolaskuriBind.Tee luokka BindLaskuri.
Rakentele sovelluksen pohja kuten edellä, mutta anna nimiksi
LabelHAjaLabelKA.Älä vielä tee
Click-metodeja.Käännä sovellus, niin Toolboxiin tulee
BindLaskuri.Ota BindLaskuri ja raahaa se Gridiin. Anna nimeksi
HA.Valitse
LabelHAja ota senText-ominaisuuden vieressä oleva musta pikkulaatikko ja aukeavasta menusta valitseCreate Data Binding.Valitse
Binding type-listastaElement Nameja sittenHAja senCount.Vastaavasti bindaa
ButtonHA:nContent-ominaisuuteenHA:nName.Tee vastaavasti
KA-laskuri ja bindaa se kuten edelläLabelKAjaButtonKAkanssa.Laita
ButtonHA_Click-metodin sisällöksi:BindLaskuri laskuri = BindLaskuri.GetLaskuri(sender); if (laskuri != null) laskuri++;Laita
ButtonNollaa_Click-metodin sisällöksi:for (int i = 0; i < VisualTreeHelper.GetChildrenCount(ButtonNollaa.Parent); i++) { DependencyObject ctr = VisualTreeHelper.GetChild(ButtonNollaa.Parent, i); if (ctr is BindLaskuri) ((BindLaskuri)ctr).Count = 0; }Lisää vielä
Slider(sliderHA), jonkaValue-ominaisuuden sidotHA-laskurinCount-ominaisuuteen. Huomaa laittaaMore settings-kohdastaTwoWaypäälle, ellei se ole valmiiksi.
Autolaskuri Android
Tee uusi projeksti
AutolaskuriAndroidTyypiksi
Templates/Visual C#/Android/Blank AppKun projekti valmis, avaa
Resources/layout/Main.xamlAvaa toolbox
Raahaa ensimmäiseksi joko
GridLayouttaiAbsoluteLayoutYritä rakennella käyttöliittymä.
Tosin voi olla aluksi helpointa ottaa xaml:n sisältö mallista
Jotta puhelimella mitään näkyisi, pitää
MainActivity.cs:ssä olla riviSetContentView(Resource.Layout.Main);Tässäkin voi olla helpointa ottaa ensin malli
Laita puhelin USB-johdolla kiinni (ensin pitää olla laitettu debug-tilaan)
Valiste laite
Any CPU vierestäAja
Kurssi loppui :-)
Kiitoksia kurssille osallistumisesta :-)
These are the current permissions for this document; please modify if needed. You can always modify these permissions from the manage page.