Huom! Nämä wikisivut ovat osittain vielä työn alla, osa sisällöstä saattaa olla puutteellista. Ongelmakohtien viereen voit jättää kommentin, yliopiston käyttäjät myös pystyvät (ja saavat) muokata sivuja.
Jypelin käyttöohjeet » Miten olion ulkonäköä voi muuttaa?
Luodaan ensin olio, jonka ulkonäköä esimerkeissä muutetaan:
PhysicsObject olio = new PhysicsObject(100, 50);
Luomisen yhteydessä oliolle sanotaan vain sen leveys ja korkeus. Ryhdytään nyt muokkaamaan olion ominaisuuksia haluamiksemme. Kaikkia olion ominaisuuksia, myös leveyttä ja korkeutta, voi muuttaa olion luomisen jälkeenkin.
1. Tekstuuri
Tekstuurikuvat kannattaa tallentaa png-muodossa, jolloin kuvaan voi tallentaa myös läpinäkyviä osia. Kuva täytyy liittää mukaan projektiin, jotta siihen voidaan viitata pelin koodissa. Katso ohjeet sisällön tuomisesta projektiin.
Sen jälkeen kun kuva on lisätty projektiin, ladataan kuva ensin muuttujaan luokan alussa seuraavasti.
public class Peli : PhysicsGame
{
Image olionKuva = LoadImage("kuvanNimi");
public override void Begin()
{
//...
}
}
Huomaa, että png-tunnistetta ei tarvitse laittaa kuvan nimen perään.
- Kohta
kuvanNimion Content-kansioon siirretyn kuvan nimi.- Esimerkiksi, jos kuva on
kissa.png, niin kuvan nimenä voi olla pelkkäkissa, taikissa.png.
- Esimerkiksi, jos kuva on
- Miten kuvaan tehdään läpinäkyviä osia? Lue ohje tästä.
Tämän jälkeen kuvan voi asettaa oliolle seuraavalla tavalla:
olio.Image = olionKuva;
Samaa kuvaa voi nyt käyttää helposti halutessaan monelle eri oliolle.
2. Muoto
Joskus olion muodon voi antaa jo oliota luotaessa. Muotoa voi kuitenkin myös jälkikäteen muuttaa. Esimerkiksi:
olio.Shape = Shape.Circle;
Katso tarkemmat ohjeet muodon määrittämiseen: Millaisia olioiden muotoja on olemassa
3. Väri
Värin voi vaihtaa seuraavalla tavalla:
olio.Color = Color.Gray;
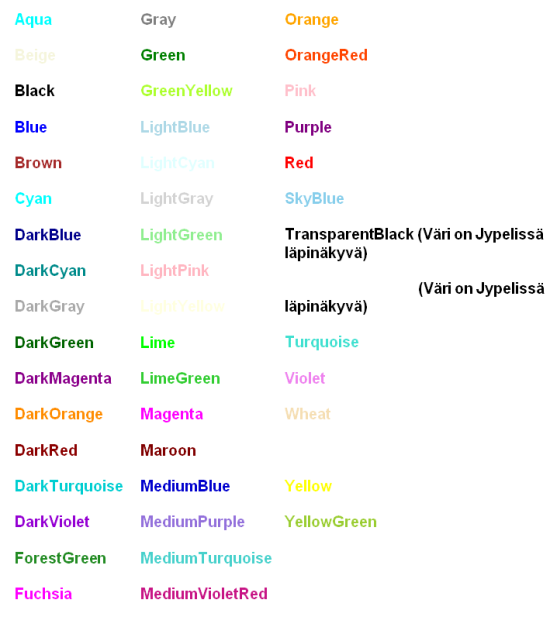
Esimerkissä siis oliosta tehtiin harmaa. Värejä on valmiina paljon ja niistä voi valita haluamansa. Lista Jypelin sisäänrakennetuista väreistä:

Omia värejä voi myös tehdä seuraavasti:
Osa väreistä on niin vaaleita, että ne eivät näy taustaa vasten.
—olio.Color = new Color(0, 0, 0);
Oliosta tuli musta. Ensimmäinen arvo kertoo punaisen värin määrän, toinen arvo vihreän värin määrän ja kolmas sinisen värin määrän. "Värimaailman" lyhenne RGB (Red Green Blue) tulee tästä. Lyhenteestä on helppo muistaa missä järjestyksessä värit tulevat. Määrät ovat välillä 0-255.
Värille voi antaa myös läpinäkyvyyden (ns. alfa-arvo) neljäntenä parametrina:
olio.Color = new Color(255, 0, 0, 100);
Ylläoleva esimerkki tekee oliosta punaisen ja puoliksi läpinäkyvän. Nolla on täysin läpinäkyvä ja 255 täysin näkyvä. Vastaavan voi tehdä myös
olio.Color = new Color(Color.Red, 100);
Muitakin tapoja värien asettamiseen on olemassa, mutta näillä pärjää jo hyvin.
Värejä voi helposti etsiä esimerkiksi Googlen Color picker-työkalulla.
Käytä tämän antamia RGB-arvoja.
4. Koko
Kokoa voi vaihtaa seuraavasti:
olio.Width = leveys;
olio.Height = korkeus;
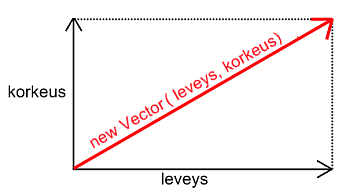
Saman asian voi tehdä myös vektorin avulla yhdellä rivillä:
olio.Size = new Vector(leveys, korkeus);

5. Kulma
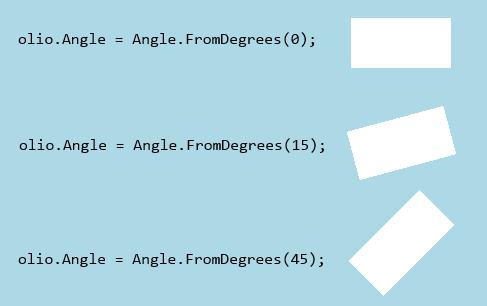
Oliota voi pyörittää asettamalla olion Angle ominaisuuteen jokin kulma:
olio.Angle = Angle.FromDegrees(kulma);missä kulma tilalla on muuttuja tai luku, joka kuvaa montako astetta oliota käännetään. Oletuksena olion kulma on nolla astetta.

Kulman kasvaessa olio kääntyy vastapäivään päin:
Kulman voi antaa myös radiaaneina, esimerkiksi jos oliota halutaan pyörittää 90 astetta, eli 0.5 * PI radiaania, niin se onnistuu näin:
olio.Angle = Angle.FromRadians(0.5 * Math.PI);
6. Loppuhuomautus
Kaikissa esimerkeissä on käytetty olion nimeä olio, esim. olio.Color. Huomaan, että olion tilalla voi olla mikä vaan muu nimi. Jos on luotu PhysicsObject kissa, niin tällöin kutsutaankin esim. kissa.Color.
These are the current permissions for this document; please modify if needed. You can always modify these permissions from the manage page.