Huom! Nämä wikisivut ovat osittain vielä työn alla, osa sisällöstä saattaa olla puutteellista. Ongelmakohtien viereen voit jättää kommentin, yliopiston käyttäjät myös pystyvät (ja saavat) muokata sivuja.
Jypelin käyttöohjeet » Valikoiden luonti
1. MultiSelectWindow (monivalintaikkuna)
1.1 Monivalintaikkunan luonti
Monivalintaikkuna luodaan antamalla sille ikkunan yläosaan tuleva teksti ja vaihtoehdot, joista pelaaja voi valita.
Kaikki String-oliot ensimmäisen jälkeen sijoitetaan taulukkoon, josta niitä voi helposti kutsua tapahtumankäsittelijässä kyseiseisen String-olion indeksillä.
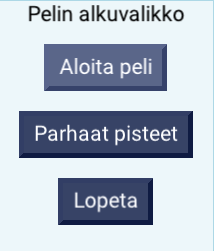
MultiSelectWindow alkuvalikko = new MultiSelectWindow("Pelin alkuvalikko", "Aloita peli", "Parhaat pisteet", "Lopeta");
Add(alkuvalikko);Voit myös antaa vaihtoehdot halutessasi taulukkona:
string[] vaihtoehdot = { "Aloita peli", "Parhaat pisteet", "Lopeta" };
MultiSelectWindow alkuvalikko = new MultiSelectWindow("Pelin alkuvalikko", vaihtoehdot);Alla oleva kuva selventää hieman, kuinka annetut merkkijonot sijoittuvat monivalintaikkunaan.

1.2 Tapahtumankäsittelijä
Painikkeille voi asettaa tapahtumia AddItemHandler-metodilla. Parametriksi tulee napin indeksi (kuinka mones, alkaa nollasta) ja aliohjelma, joka suoritetaan kun nappia painetaan.
alkuvalikko.AddItemHandler(0, AloitaPeli);
alkuvalikko.AddItemHandler(1, ParhaatPisteet);
alkuvalikko.AddItemHandler(2, Exit);Valikon eri vaihtoehtoja voi myös selata nuolinäppäimillä, ja vahvistaa valinta Enterillä.
Valikosta valitun vaihtoehdon väri on oletuksena hieman muita vaaleampi.
1.3 Peruutusnäppäin
Ikkunasta pääsee oletuksena pois esc-näppäimellä, puhelimen takaisin-painikkeella ja peliohjaimen B-näppäimellä, jolloin valitaan automaattisesti ensimmäinen ("nollas") vaihtoehto. Vaihtoehdon voi vaihtaa DefaultCancel-ominaisuutta muuttamalla.
alkuvalikko.DefaultCancel = 3;
Ylläoleva valitsee siis neljännen (0 = ensimmäinen) vaihtoehdon peruutusnäppäimestä. Jos peruutusnäppäin halutaan pois käytöstä, DefaultCancelille voidaan antaa arvo rajojen ulkopuolelta, esimerkiksi -1.
alkuvalikko.DefaultCancel = -1;
1.4 Muita ominaisuuksia
2. Labeleiden avulla
Tehdään alkuvalikko Label-olioiden avulla, joka sisältää samat valinnat kuin yllä MultiSelectWindow:lla tehty valikko.

2.1 Valikon kohdat
Tässä valikon kohtia on vain kolme, mutta voisi toki olla paljon enemmänkin.
Valikon kohdat on näin ollen järkevintä säilyttää listassa.
List<Label> valikonKohdat;
Tällä kertaa valikko on viisainta tehdä omassa aliohjelmassaan, jonka nimi on Valikko().
Luodaan aliohjelmassa ensin yksi valikon kohta, lisätään se listaan ja peliin.
2.1.1 Ensimmäinen kohta
void Valikko()
{
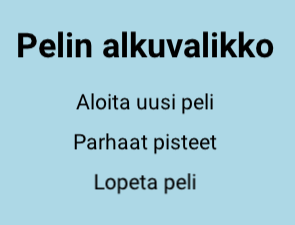
Label otsikko = new Label("Pelin alkuvalikko"); // Luodaan otsikko
otsikko.Y = 100; // Otsikko on hieman valikonkohtien yläpuolella
otsikko.Font = new Font(40, true); // Otsikon teksti on suurempi ja boldattu
Add(otsikko);
valikonKohdat = new List<Label>(); // Alustetaan lista, johon valikon kohdat tulevat
Label kohta1 = new Label("Aloita uusi peli"); // Luodaan uusi Label-olio, joka toimii uuden pelin aloituskohtana
kohta1.Position = new Vector(0, 40); // Asetetaan valikon ensimmäinen kohta hieman kentän keskikohdan yläpuolelle
valikonKohdat.Add(kohta1); // Lisätään luotu valikon kohta listaan jossa kohtia säilytetään
// Lisätään kaikki luodut kohdat peliin foreach-silmukalla
foreach (Label valikonKohta in valikonKohdat)
{
Add(valikonKohta);
}
}
Ohjelmointi 1: Tämä valmis foreach-silmukka ei riitä täyttämään harjoitystyön 7-kohdan (silmukka) vaatimuksia! -Panu
Katso myös fonttien käsittely
2.1.2 Loput kohdat
Loput kohdat valikkoon lisätään ensimmäisen kohdan tavoin. Lisää siis koodiisi seuraavat rivit.
Sijoita ne rivien valikonKohdat.Add(kohta1) ja foreach (Label valikonKohta in valikonKohdat) väliin.
Label kohta2 = new Label("Parhaat pisteet");
kohta2.Position = new Vector(0, 0);
valikonKohdat.Add(kohta2);
Label kohta3 = new Label("Lopeta peli");
kohta3.Position = new Vector(0, -40);
valikonKohdat.Add(kohta3);
2.2 Hiiren kuuntelijat
Tehdään seuraavaksi hiirelle kuuntelijat kuhunkin valikkoon liittyen, sekä yleinen kuuntelija, jotta valikon kohdat saadaan korostumaan. Lisää seuraavat rivit foreach-silmukan jälkeen
Miten valikon saa poistumaan näkyvistä, kun haluttua kohtaa on klikattu?
Esimerkiksi Remove-metodilla. Kannattaa tehdä samoin silmukalla kuin kohtien lisääminenkin. Hyvä kysymys, tästä voisi lisätä oman kohdan tänne. -MR
2.2.1 Klikkauskuuntelijat
Mouse.ListenOn(kohta1, MouseButton.Left, ButtonState.Pressed, AloitaPeli, null);
Mouse.ListenOn(kohta2, MouseButton.Left, ButtonState.Pressed, ParhaatPisteet, null);
Mouse.ListenOn(kohta3, MouseButton.Left, ButtonState.Pressed, Exit, null);
Näillä riveillä kuunnellaan hiiren vasenta nappia silloin, kun se on annetun kohdan päällä.
Esimerkiksi rivi
Mouse.ListenOn(kohta1, MouseButton.Left, ButtonState.Pressed, AloitaPeli, null);
kuuntelee hiiren vasenta nappia silloin, kun se on kohta1:n päällä, eli tässä tapauksessa "Aloita uusi peli"-kohdan päällä.
Kun hiiren vasenta nappia klikkaa, suoritetaan annettu aliohjelma, tässä tapauksessa AloitaPeli.
2.2.2 Valikossa liikkuminen
Mikäli valikon kohta halutaan värjätä erilaiseksi jos hiiri on sen päällä. Se onnistuu seuraavanlaisella koodilla:
Mouse.ListenOn(kohta1, HoverState.Enter, MouseButton.None, ButtonState.Irrelevant, ValikossaLiikkuminen, null, kohta1, true);
Mouse.ListenOn(kohta1, HoverState.Exit, MouseButton.None, ButtonState.Irrelevant, ValikossaLiikkuminen, null, kohta1, false);Ja tähän tarvittava aliohjelma:
void ValikossaLiikkuminen(Label kohta, bool paalla)
{
if (paalla)
{
kohta.TextColor = Color.Red;
}
else
{
kohta.TextColor = Color.Black;
}
}Tässä lisättiin kuuntelija 1. valikon kohdalle, joka kutsuu ValikossaLiikkuminen -aliohjelmaa aina kun hiiri tulee kohdan päälle, tai poistuu sen päältä ja antaa tälle aliohjelmalle kyseisen valikonkohdan, sekä totuusarvon tuliko hiiri sen päälle, vai poistuiko se.
Vastaavanlaiset kuuntelijat voidaan lisätä muillekin elementeille.
Toistaiseksi ListenOn kuuntelijalle on pakko antaa jokin hiiren nappi, vaikka mitään nappulanpainallusta ei kuunneltaisikaan. Tällöin on hyvä antaa MouseButton.None, sekä ButtonState.Irrelevant jolloin hiiren minkään napin tilalla ei ole merkitystä.
2.3 Kutsuttavat aliohjelmat
Hiiren klikkauksen kuuntelijoita tehdessä määriteltiin muutamia aliohjelmia, jotka täytyy tehdä vielä. Luo siis seuraavat aliohjelmat peliisi ja lisää niihin haluamasi toteutus.
void AloitaPeli()
{
}
void ParhaatPisteet()
{
}
3. Kehittyneemmät omat valikot
These are the current permissions for this document; please modify if needed. You can always modify these permissions from the manage page.