Tämä ohje olettaa, että TIM on jo asennettu.
Vaikka TIM on ajossa Docker-kontissa, sitä on mahdollista debugata kontin ulkopuolelta käsin. Tämä ohje on PyCharmia varten, mutta ohjetta voi soveltaa mille tahansa muulle IDE:lle, joka tukee Docker-konttien debuggausta (esim. VSCode).
1. PyCharmin käyttäminen TIMin kehityksessä
Lataa PyCharm Professional (alla olevat ohjeet kirjoitettu versiolle 2022.3). Community-versio ei tue etädebuggausta, jota TIMin kehityksessä tarvitsee.
Professional-lisenssin saa täältä. Täytä tarvittavat tiedot. Käytä sähköpostina joko @student.jyu.fi tai @jyu.fi -sähköpostia riippuen siitä, oletko opiskelu- tai työsuhteessa.
Huom: Jos sinulla on @student.jyu.fi-osoite, lisenssin saa myös lataamalla ensin PyCharmin ja vasta ohjelman käynnistyksen jälkeen lisenssin aktivoinnin yhteydessä kirjaudu Google-kirjautumisella käyttäen Anonymous@student.jyu.fi-osoitetta. Tämä toimii, koska toistaiseksi student-osoitteet ovat Isamailin ylläpitämät. Tämä tapa ei vältämättä toimi tulevaisuudessa, jos/kun student-tunnukset siirretään Outlookiin.
Ohjeissa JUURI tarkoittaa repon juurihakemistoa. Kuvaesimerkeissä se vaihtelee sen mukaan kuka kuvan on ottanut. Esim C:\Users\Mika\tim, E:\tim.
Lopussa pluginien debuggauksen yhteydessä on vinkkejä muihin ratkaisuihin.
Kuvat saattavat poiketa nykyisestä Pythonin tai PyCharmin versioista.
1.1 PyCharmin esikonfigurointi
PyCharm toimii hyvin pitkälti sellaisenaan TIM-kehitykseen. Kehitystä voi yksinkertaistaa ja nopeuttaa muutamalla pluginilla, jotka kannattaa asentaa ennen kuin aloittaa TIM-kehitystä.
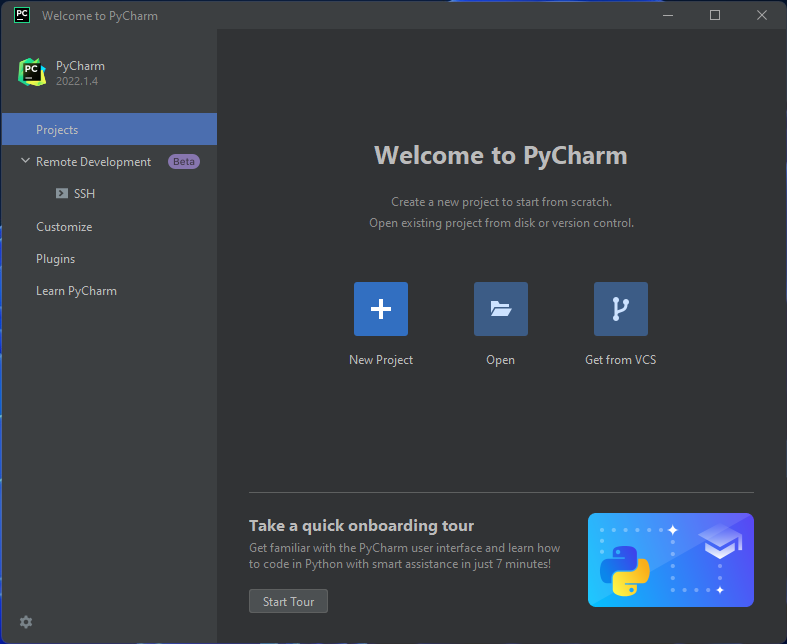
Käynnistä PyCharm. Ensimmäisellä kerralla PyCharm saattaa kysyä oletusasetuksia; voit jatkaa eteenpäin oletusarvoilla.
Pääset lopuksi aloitusnäkymään:

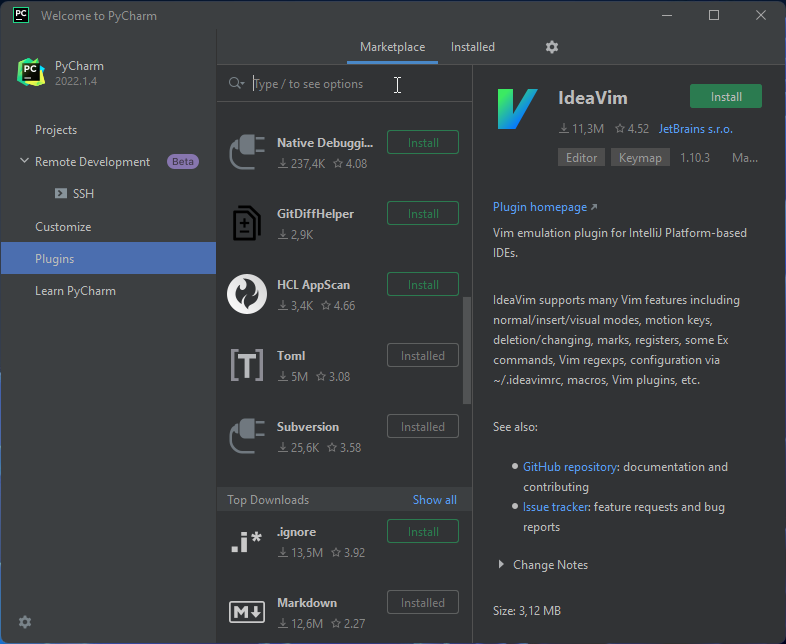
Valitse Plugins-välilehti vasemmasta reunasta ja avautuvasta näkymästä Marketplace-välilehti:

PyCharmin Plugins-välilehti Hae ja asenna seuraavat pluginit:
Sulje lopuksi PyCharm, jotta se ottaa pluginit käyttöön
1.2 TIM-projektin palvelinpuolen konfigurointi
1.2.1 Python-tulkkiin yhteyden ottaminen
Asenna TIM ja konfiguroi se kehitystilaan: TIMin asennusohjeet.
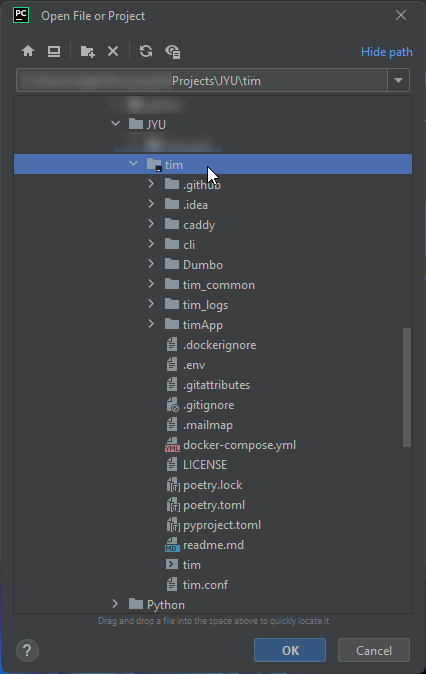
Käynnistä PyCharm ja avaa TIMin juurihakemisto.

Projektin avausikkuna Huom: PyCharm aloittaa välittömästi tiedostojen indeksoinnin, mikä saattaa hidastaa editoria.
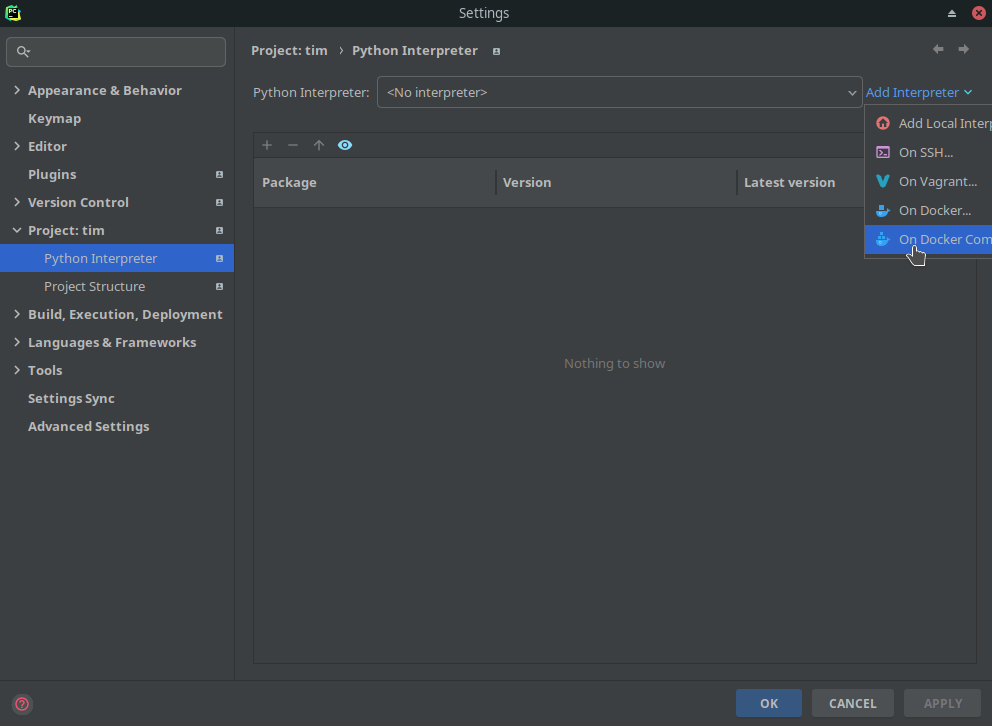
Lisää projektiin Python-tulkki
tim-palvelulle.File → Settings... → Project: tim → Python Interpreter.
Paina rattaan kuvasta
Add Interpreter → On Docker Compose

Python Interpreter -välilehti. Uuden tulkin lisääminen onnistuu painamalla Python Interpreter -alasvetolaatikon vieressä olevasta rattaan kuvasta Aseta tulkin asetukset oikeaksi
- Server:
Docker(ensimmäisellä kerralla paina New... ja lopuksi OK avautuneesta dialogista) - Service:
tim
- Server:
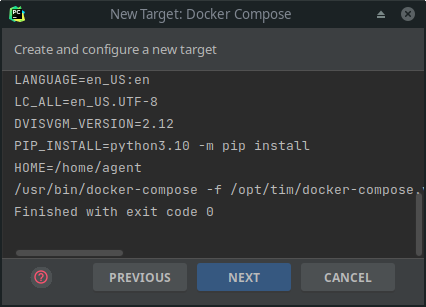
Paina Next ja anna PyCharmin tarkistaa palvelun asetukset. Odota, kunnes ajo pysähtyy ja Next-painike voi painaa:

tim-palvelun asetukset tarkistetaan. Lopuksi Next-painike aktivoituu.Paina Next
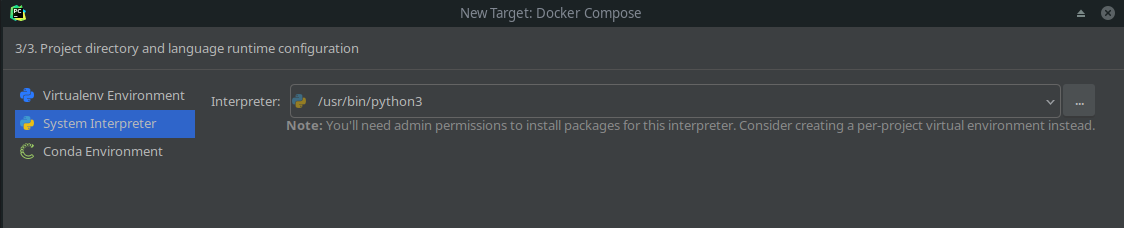
Varmista, että PyCharm valitsi System Interpreterin ja poluksi tulee
/usr/bin/python3(korjaa tarvittaessa):
Tulkin valinta tim-kontista. PyCharm valitsee yleensä oikean polun.Paina lopuksi Create. Ensimmäisen tulkin lisääminen voi kestää kauan (1-2 min), koska PyCharm tarkistaa sen version sekä asentaa Docker-tuen
Lisää vielä tulkki
tests-palvelulle toistamalla kohdasta 4.3 vielä kerran (mutta valitse Service-kohdassatests).Lisää vielä Virtualenv environment -tulkki (tällä saa Python -dokstringit toimimaan PyCharmissa)
File → Settings... → Project: tim → Python Interpreter.
Paina rattaan kuvasta
Add Interpreter → Add local interpreter
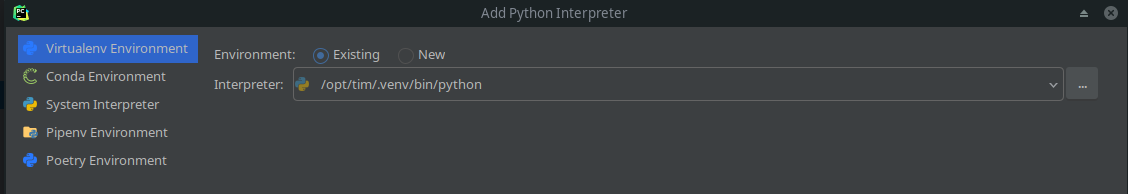
Valitse Virtualenv Environment -tulkki sivusta ja Environment -kohdasta valitse
Existing:
Esimerkki Virtualenv Environment -tulkin lisäämisestä
Valinnainen: Lisää tulkit niille palveluille, joita haluat debuggata toistamalla kohta 3. Tällä hetkellä Python-debuggausta tukevat palvelut ovat
cspluginpaliimagexfieldsshowfiledrag
Lopuksi varmista, että Python Interpreter -alasvetolaatikossa on valittuna
tim-tulkki ensisijaiseksi.
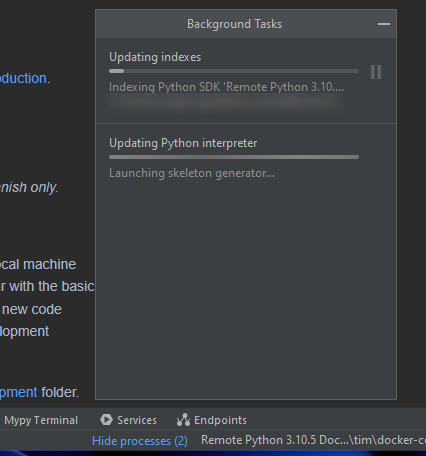
Huom 1: Tämän jälkeen PyCharm indeksoi kaikki Python-tiedostot. Ensimmäisellä kerralla tämä saattaa kestä useita minuutteja riippuen tietokoneesta.
Huom 2: Jos indeksoinnin aikana tulee virheitä (katso PyCharmin oikeassa alalaidassa olevat ilmoitukset) tai indeksointi jää "jumiin" yli 10 min, kokeile käynnistää PyCharm uudelleen.

Show processes-linkkiä1.2.2 Käynnistyskonfiguraatiot
Mikäli asensit TIMia käyttäen ./tim setup-komentoa ja valitsit profiiliksi dev, PyCharmista pitäisi löytyä valmiit ajokonfiguraatiot. Tarkista kaikki konfiguraatiot painamalla Run→Edit configurations.
Huom: Tarkista ja korjaa ajokonfiguraatioiden tulkit (Python interpreter). TIM CLI yrittää asettaa ne automaattisesti, mutta toisinaan ne eivät toimi. Tarkista esimerkiksi, että tim-ajokonfiguraatiossa tulkiksi on valittuna tim-kontti. Ajokonfiguraatioiden nimet ovat samat kuin niiden käyttämät ajokontit.
Oletuksena TIM CLI asentaa seuraavat ajokonfiguraatiot:
tim: käynnistää TIM-kontinPlugins-kansiossa olevat konfiguraatiot: eri pluginien ajokonfiguraatiot- Huom: Niiden käyttäminen edellyttää, että lisäsit niiden palvelut Python-tulkeiksi ohjeen 1.2.1 kohdan 6 perusteella
JS Debug: JavaScriptin debuggaus Chromium-selaimessaFullStack: KäynnistäätimsekäJS Debug-konfiguraatiotbdw: Käynnistää TypeScript -> JavaScript -kääntäjän. Ilman tätä TIM voi valittaa, ettäTypeScript files have not been built!Test: Yksikkötestien ajaminen
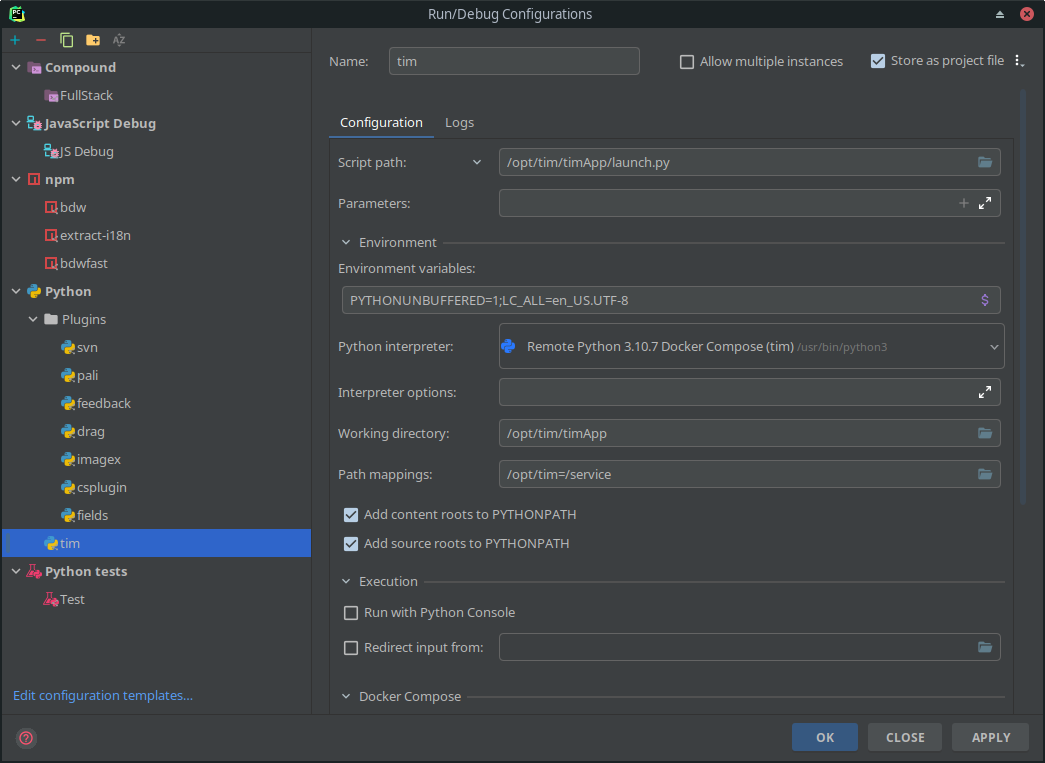
Alla näet esimerkin tim-konfiguraatiosta. Muiden konttien konfiguraatio tapahtuu samalla tavalla.

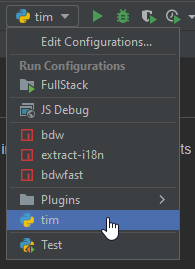
Aktiivisen konfiguraation valitseminen ja ajaminen onnistuu PyCharmin oikeasta ylälaidasta:

Jos koodissa ei ole breakpointteja tai et halua, että niihin pysähdytään, niin TIM kannattaa käynnistää Run-kuvakkeesta eikä Debug-kuvakkeesta, koska Debug-tila hidastaa käynnistystä ja suoritusta jonkin verran.
Konfiguraation käynnistäminen avaa PyCharmin alalaitaan konsolin, josta näkee käynnistetyn palvelimen lokit.
1.2.3 Kokonaisuuden toiminta
Peruskäytössä kehitysprosessi on:
Alkuun (kun käynnistää PyCharmin, päivän alussa tai kun muuten tarvitsee resetoida tilanne), aja
./tim upTämä käynnistää kaikki kontit perustilaan
tim.conf:n perusteella.PyCharmissa käynnistä
bdw-konfiguraatioTämä käynnistää JavaScriptin kääntämisen
PyCharmissa käynnistä
tim-konfiguraatio (ajo tai debug)Tämä käynnistää TIM-palvelimen. Voit Debug-tilassa laittaa breakpointteja Python-tiedostoihin.
Käynnistä muut pluginit niiden omilla konfiguraatioilla
Edellyttää, että pluginille on konfiguroitu tulkki oikein. Katso ohjeet alempana tätä varten.
Yleisenä sääntönä voisi pitää, että tim + bdw pitää aina käynnistää. Muut konfiguraatiot sitten tarpeen mukaan.
TIM koostu palveluista, jotka ovat käytännössä esikonfiguroidut Docker-kontit. Palvelut määritellään docker-compose.yml:ssä services-kohdassa. Compose-tiedosto puolestaan luodaan automaattisesti, kun ajat ./tim up (tai mikä muu tahansa Dockeria vaativan komennon).
./tim up-komento oletuksella käynnistää palvelut sekä niiden sisällä olevat palvelimet (poislukien tim-palvelu, jossa palvelin pitää aina käynnistää itse PyCharmin kautta). Palvelinohjelma voi ajaa tai debugata suoraan PyCharmissa ajamalla pluginin käynnistyskonfiguraatio. Katso lisätietoja pluginien kehittämisestä ja debuggaamisesta alempana.
Kun on tehty TIMin käynnistyskonfiguraatio, tukku pluginien konfiguraatoita (jos niitä halutaan debugata, ks. alempana) ja vielä JavaScript konfiguraatio, niin pitäisi näyttää karkeasti kuten alla. Tarkista vielä kerran että tim debug on nimenomaan kohdan Python alla.
1.2.4 Uudelleenkäynnistyksen jälkeen
Jos muutat esimerkiksi tim.conf-konfiguraation tai suoraan docker-compose.yml:n, tulee kontit päivittää ajamalla
docker-compose up -djolle on lyhenne
./tim upYlläpitokomentoja löytyy enemmän täältä.
1.2.5 Testauskonfiguraatio
1.2.5.1 Testauksen oletuskonfiguraatio
PyCharmissa testeille on tehty valmiiksi yksi konfiguraatio (Test), joka ajaa kaikki testit. Muokkaa konfiguraatio vaihtaakseen testattavaa kokonaisuutta.
Jos haluaa ajan yhden unit-test tiedoston testit tai jopa yhden siellä olevan testimetodin, muodostuu aina uusi testikonfiguraatio. Tässä riittää valita metodi ja klikata sen kohdalla Run test.
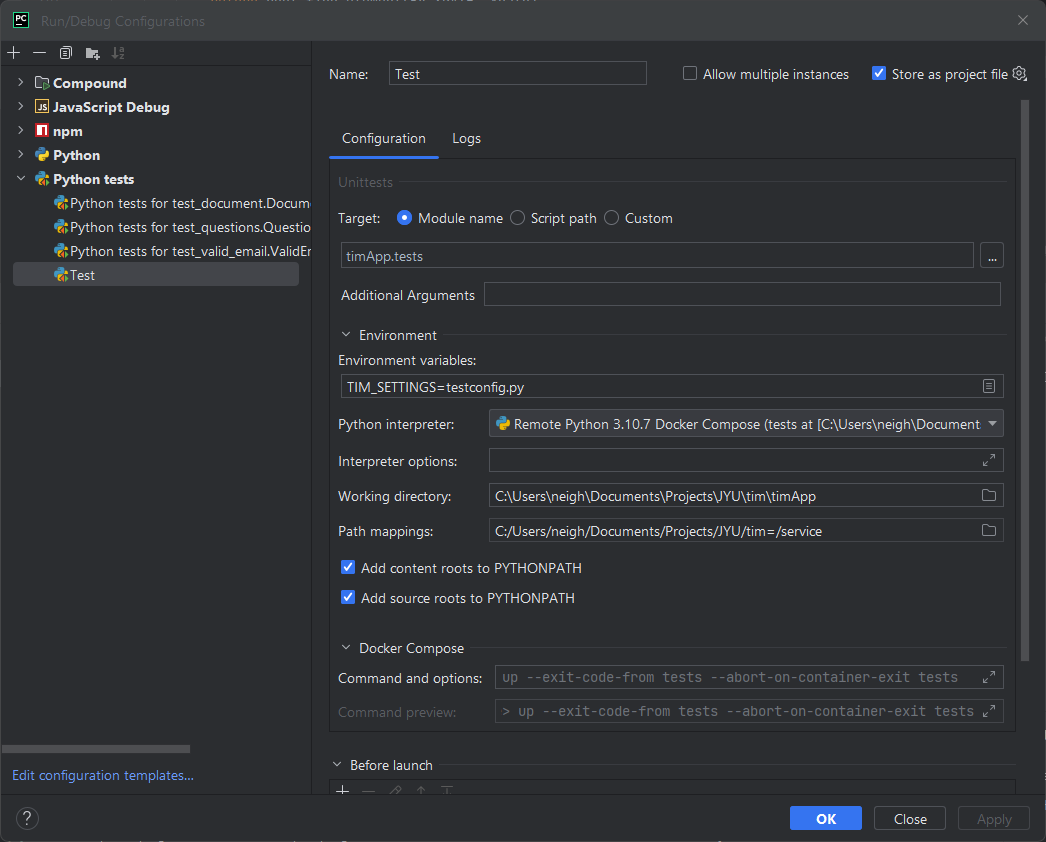
Testit ajetaan tests-kontissa. TIM CLI asettaa konfiguraation valmiiksi oikein, mutta päivitykset saattavat rikkoa sen (esim. jos tulkkiasetukset muuttuvat päivityksen yhteydessä). Jos testit eivät jostain syystä toimi, varmista ensin konfiguraation olevan oikein. Alla on eräs esimerkki toimivasta konfiguraatiosta:

Uusimmissa PyCharm versioissa kaikkien testien ajaminen ei ehkä onnistu Module name -ajokohteella. Sen sijaan valitse Target: Custom ja lisää Additional Arguments -kohtaan yhden seuraavista:
- Kaikkien testien ajo:
discover -v tests/ test_*.py - Yksikkötestien ajo:
discover -v tests/unit test_*.py - Selaintestien ajo:
discover -v tests/browser test_*.py - Palvelintestien ajo:
discover -v tests/server test_*.py
1.3 Kehitysasetusten ja -pluginien konfigurointi
TIM-konfiguraation testaamisen jälkeen kannattaa vielä testata asennettujen pluginien toimintaa.
1.3.1 Mypy (Official)
Mypy on työkalu, joka tekee tarkempia tyyppitarkistuksia Python-koodiin. Mypy on käytössä pienessä osassa TIMin Python-moduuleja, ja sen käyttö laajenee vähitellen kun Mypyn havaitsemia vikoja korjataan olemassa olevista moduuleista.
Ongelma Mypyn käytössä on, että sitä pitää muistaa ajaa itse (toki CIssa Mypy ajetaan aina). Sille voi kuitenkin tehdä pikanäppäinkomennon PyCharmiin seuraavan ohjeen mukaisesti.
Varmista, että sinulla on MyPy asennettuna. Esimerkiksi
./tim setup --profile dev --forceasentaa ja päivittää kaikki riippuvuudet kerrallaan valmiksi.Paina
Ctrl-Shift-MPyCharmissa. Tämän pitäisi avata Mypy Terminal -ikkunan.Jos ei aukea, varmista, että
Mypy (Official)-plugin on asennettu. Voit myös kokeilla vaihtaa näppäinyhdistelmä: Mene FileSettings
Keymap, etsi "mypy" ja vaihda "Run Mypy Daemon" kohtaan jokin näppäinyhdistelmä, koska oletus ei vaikuta toimivan. Esim. Ctrl+Ö.
Tarkista, että Mypy toimii. Alareunan "Mypy Terminal"-ikkunaan pitäisi tulla viesti "PASSED".
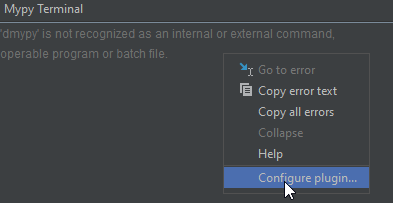
Jos tulee esim.
dmypy is not recognized as an internal or external command, operatable program or batch file, korjata polku avaamalla Mypyn konfiguraatiovalikko:
Mypy-pluginin konfiguraatio saa avamalla kontekstivalikko Mypy Terminalissa ja valitsemalla Configure plugin ja korjaamalla Mypy command muotoon
- Windows:
JUURI\.venv\Scripts\dmypy run -- --follow-imports=error . - Linux:
JUURI/.venv/bin/dmypy run -- --follow-imports=error .
- Windows:
1.3.2 Black-formatointityökalu
TIM käyttää Python-koodin formatointiin Black-työkalua.
Mikäli käytit asensit TIMin kehittäjäprofiililla, Black on jo valmiiksi asennettu ja konfiguroitu. Muussa tapauksessa voit asentaa kaikki riippuvuudet ajamalla ./tim --profile dev --force
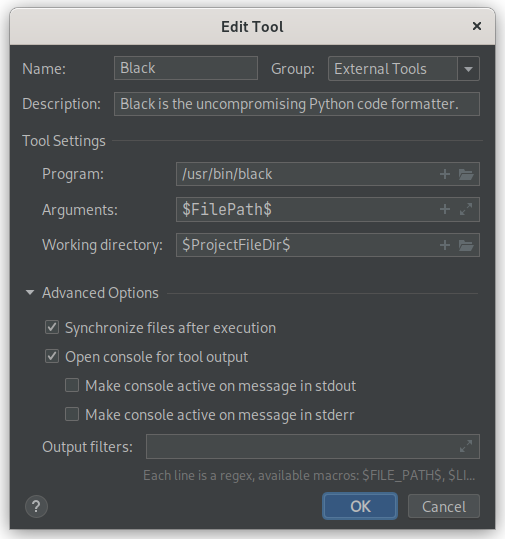
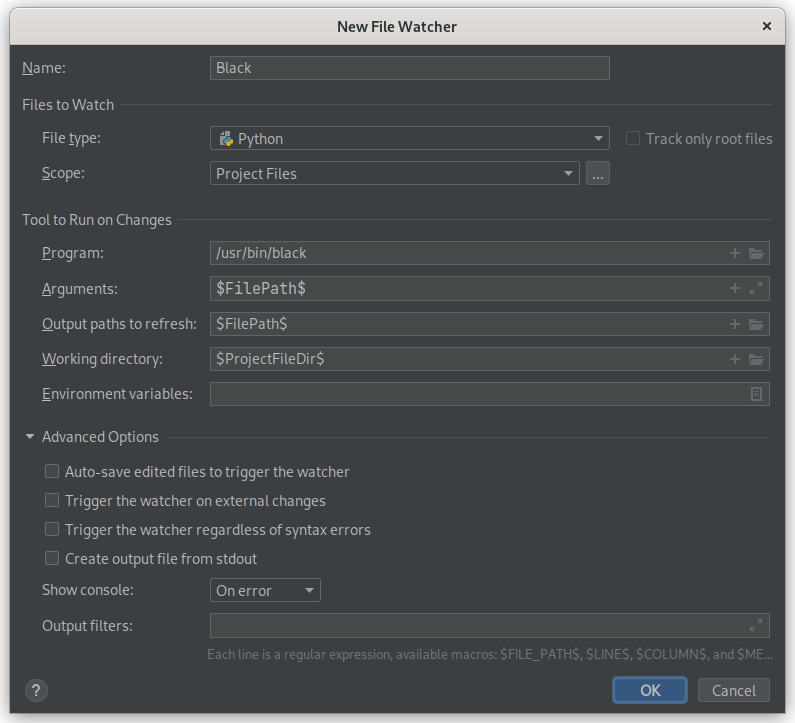
Ota Black käyttöön näillä ohjeilla. Käytä black-työkalun polkuna seuraavaa:
- Windows:
JUURI\.venv\Scripts\black - Linux:
JUURI/.venv/bin/black
Näin black päivittyy jatkossa automaattisesti, kun ajat ./tim setup --profile dev --force. Tee myös viimeinen kohta "run Black on every file save".
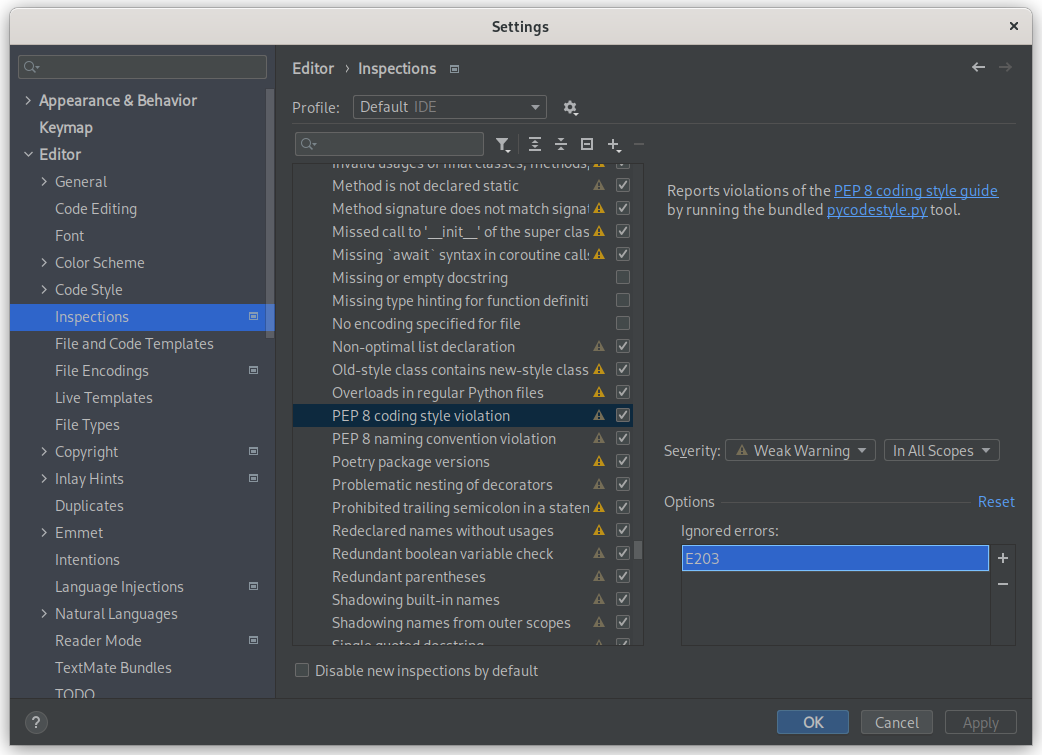
Blackin tyyli poikkeaa osin PEP8-tyyliohjeistuksesta. Tästä syystä PyCharmista voi kytkeä joitakin tyylitarkistuksia pois päältä:
- Mene File | Settings | Editor | Inspections
- Etsi PEP 8 coding style violations -kohta
- Lisää Options/Ignored errors -kohtaan seuraavat virhekoodit:
- E203
- Tallenna muutokset



1.3.3 Prettier
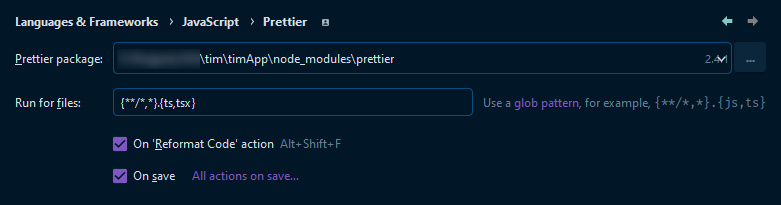
Prettier-työkalu on formatointityökalu TypeScript-koodille. TIMin valmis PyCharm-pohja konfiguroi Prettier-työkalun ajamaan automaattisesti tiedostojen talletuksen yhteydessä, mutta voit tarkistaa asetukset vielä varmuuden vuoksi seuraavasti:
Mene File → Settings → Languages & Frameworks → JavaScript → Prettier
Varmista, että Prettier package -kohdassa on valittuna
timApp/node_modules-kansiossa oleva pakkaus
PyCharm-pohjan oikeat asetukset Prettier-työkalulle
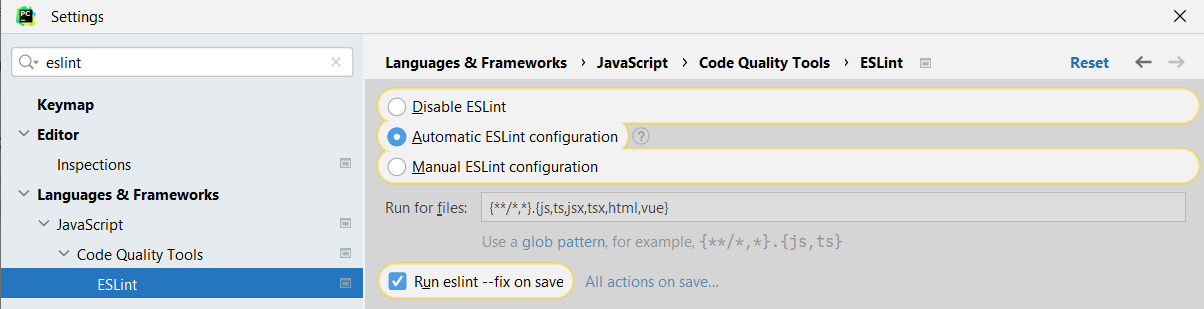
1.3.4 ESlint
ESlint on formatointityökalu TypeScript ja javascript-koodille, joka varmistaa että koodin muotoilukäytänteet vastaavat TIMin versiohallinnassa suoritettavia jatkuvan integraation tarkistuksia.
ESlint-muotoilutyökalun voi automaattisesti ajaa tallennettaville tiedostoille seuraavasti:
- Mene File → Settings → Languages & Frameworks → JavaScript → Code Quality Tools → ESlint
- Varmista, että Disable ESlint -kohta ei ole valittuna
- Valitse kohta Run ESlint --fix on save

1.4 Selainpuolen kehitys PyCharmissa
Mikäli TIM asensi ./tim setup-menetelmällä käyttäen kehittäjäprofiilia, PyCharm on jo valmiiksi konfiguroitu selainpuolen kehitykseen.
Olennaisimmat TIMin selainpuolen skriptit sijaitsevat kansiossa timApp/static/scripts/tim.
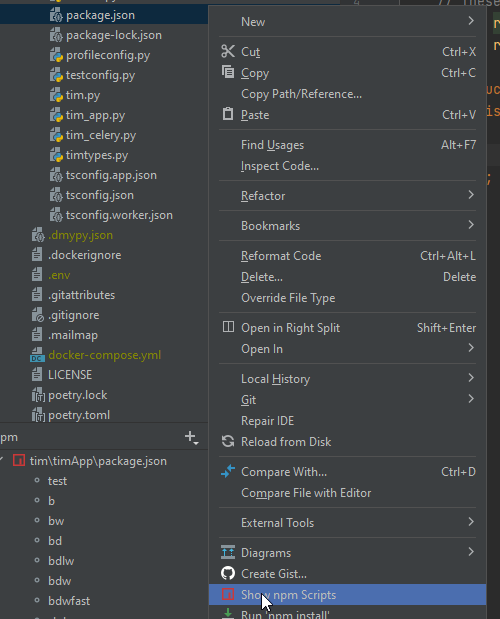
Yleisimmät ajokonfiguraatiot (bdw, i18n-extract) ovat jo määritelty etukäteen PyCharmiin. TIMissa on kuitenkin joitaikin erityisiä NPM-skripteja, jotka voi tuoda PyCharmiin seuraavasti:
mene
Project-näkymässä tiedostontimApp/package.jsonpäällepaina hiiren oikealla ja ota
Show npm scripts.
NPM-skriptien listan esikatselu PyCharmissa
Kannattaa ajaa mm. bdw jatkuvasti ja bdlw jos haluaa käännökset mukaan.
1.4.1 TypeScriptin debuggauksen ongelmia
TypeScriptin debuggaus ei toistaiseksi toimi PyCharmissa niin hyvin kuin voisi toivoa.
Ongelma on, että jos joku nimi on importattu yksittäisenä jostain moduulista tyyliin
import {ParCompiler} from "./services/parCompiler";niin PyCharmin debuggerissa muuttuja ParCompiler näkyy undefined.
Chromen debuggerissa sama muuttuja ei ole undefined, mutta se luulee sitä module-olioksi, vaikka se on ParagraphCompiler.
Jos importin muuttaa muotoon
import * as xx from "./services/parCompiler";ja muuttaa koodissa ParCompiler -> xx.ParCompiler, niin sitten PyCharm näyttää muuttujan oikein. Chrome jostain syystä ei silloinkaan.
Asiaan mahdollisesti liittyvä Chromebugi on tässä.
1.4.2 Jos debuggaus ei käynnisty Windowsilla
1.4.2.1 Tiedostoa ei voi avata
Ainakin Windowsilla on ongelma, että JS debuggaus ei käynnisty heti ensimmäisellä kerralla. Tähän voi auttaa pieni odottaminen ja debuggauksen käynnistäminen uudelleen sulkematta avautunutta Chrome-ikkunaa:
1.4.2.2 Debuggaus ei käynnisty
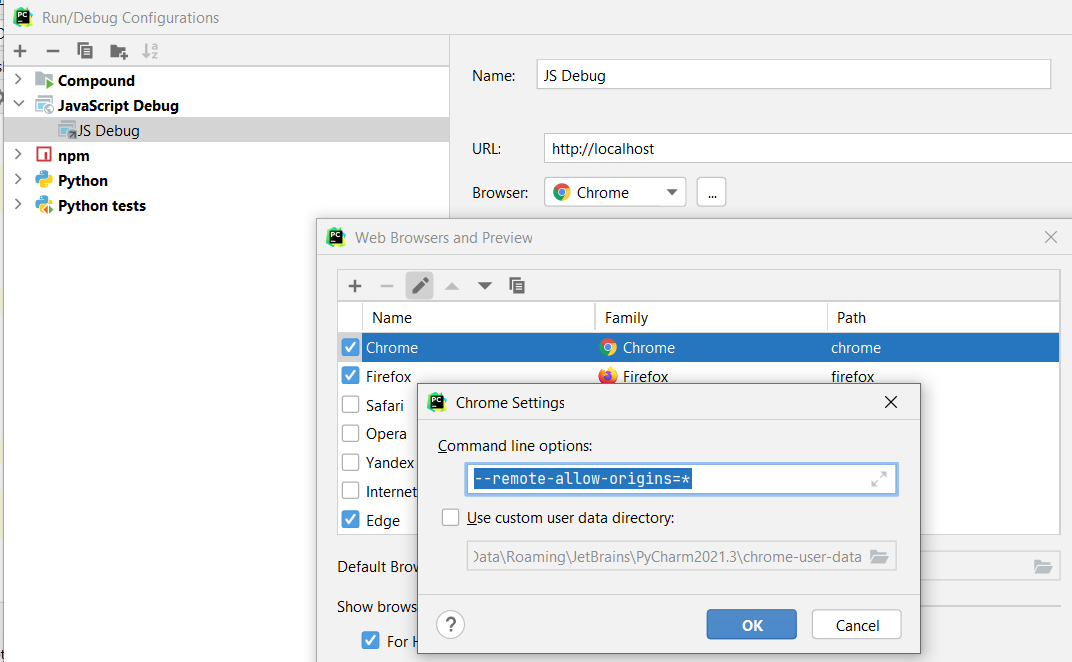
Mikäli debuggaus ei edelleenkään käynnisty, chromen voi kokeilla käynnistää lisäasetuksella --remote-allow-origins=*
- Avaa ajoympäristöjen muokkaus
Run→Edit configurations - Valitse JS Debug
- Browser-kohdasta avaa selainten muokkaus (...-painike)
- Valitse avatuvasta dialogista Chrome ja kynän kuva
- Lisää komentoriviasetuksiin asetus
--remote-allow-origins=* - Sulje chrome-ikkunat ja koeta käynnistää debuggaus uudestaan

1.5 Tietokanta näkymään PyCharmiin
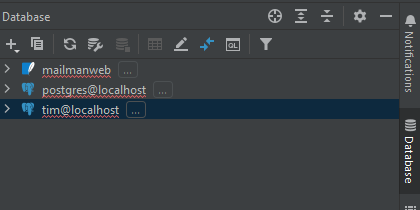
TIMissa on käytössä useita eri tietokantoja eri tarkoitukseen. TIM-oletuskonfiguraatio sisältää valmiiksi kolme tietokantaa: pääkanta (tim@localhost), testikanta (postgres@localhost), ja mailman-kanta (mailmanweb).
Kaikki kannat näkee Databases-ikkunassa View→Tool Windows→Databases:

Jotta PostgreSQL-kannat saa näkyviin, tulee asentaa ajuri sekä salasana:
Vie kursori tietokannan päälle (esim.
tim@localhost) ja oikeaklikkaaValitse avautuvasta kontekstivalikosta
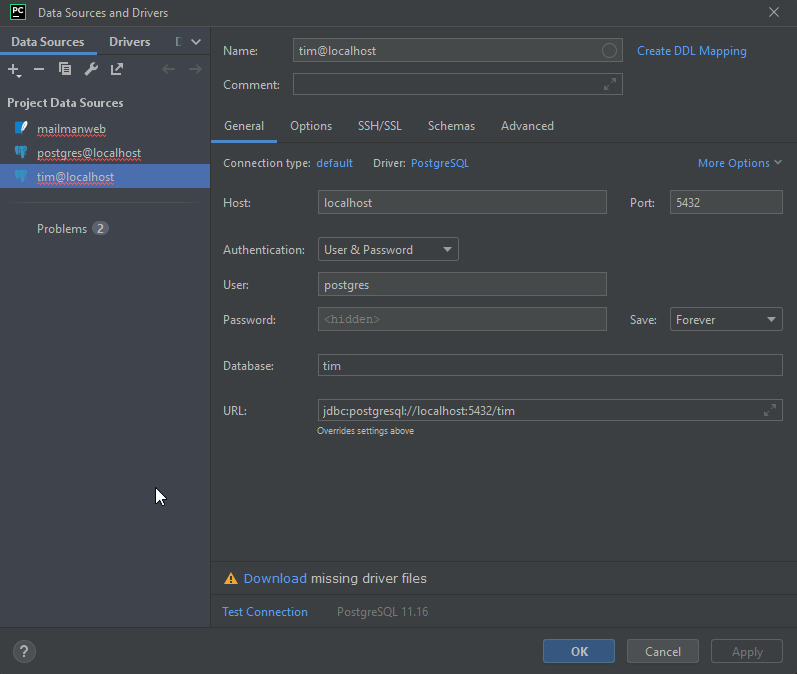
Properties. Tietokannan asetukset avautuvat uudessa ikkunassa:
tim@localhost:n asetukset ensimmäisellä avauskerrallaPaina
Download missing driver files. Tämä lataa tarvittavat tietokanta-ajuritSyötä salasana tietokannalle. TIMissa kaikkien PostgreSQL-tietokantojen salasana on
postgresqlPaina vielä
Test connectionja varmista, että saat yhteyden tietokantaanPaina OK
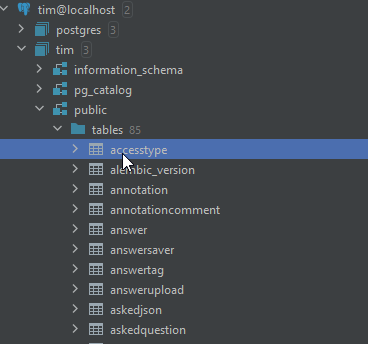
Pääset tämän jälkeen katsomaan tietokannan taulut:

2. Pluginien debuggaus
Pluginien debuggaus onnistuu lisäämällä sopiva Python-tulkki debuggattavalle palvelulle. Tämän jälkeen voi suoraan käyttää valmiit käynnistyskonfiguraatiot.
2.1 PyCharmin asetukset
TIM-konfiguraatio PyCharmille (./tim setup-komento) sisälttää valmiit käynnistyskonfiguraatiot pluginien kehitykselle:

Konfiguraatiot ovat 90% valmiiksi konfiguroidut, ja ne vaativat vain Python-tulkin tekemistä pluginille.
2.1.1 Python-tulkki pluginille
Ensimmäisellä kerralla tee uusi Python-tulkki seuraamalla palvelimen konfiguraatio-ohjeita. Huomaa kuitenkin seuraavaa:
- Valitse
Service-kohdasta se pluginin palvelu, jonka haluat debuggata - Tärkeää: Muista aivan lopuksi vaihtaa projektin interpreteriksi takaisin
timagent-tulkki (koska PyCharm hölmösti vaihtaa sen kysymättä)
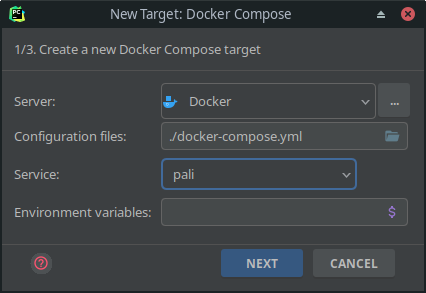
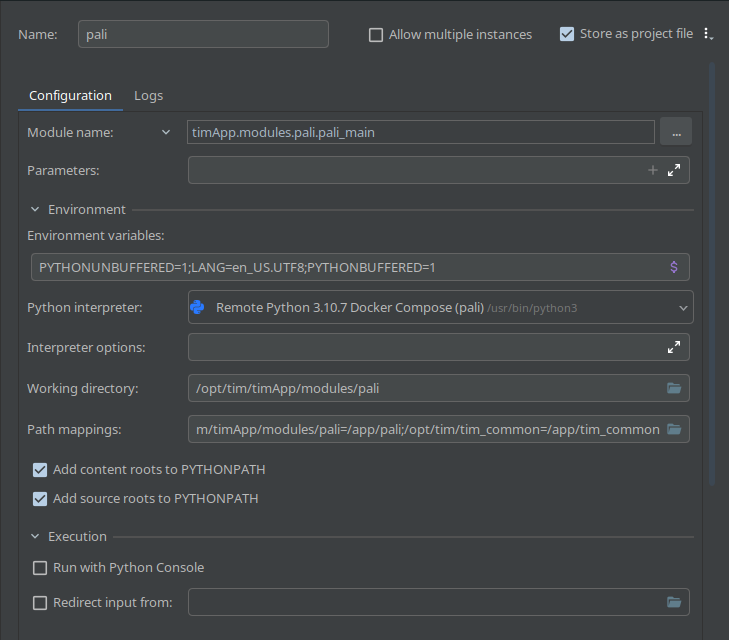
Esimerkki pali-pluginin tulkin asetuksista:

pali-pluginin tulkista2.1.2 Käynnistyskonfiguraatio pluginia varten
Käytä valmiit käynnistyskonfiguraatiot. Tulkin asettamisen jälkeen konfiguraatio on käyttövalmis, mutta voit vielä varmistaa, että tulkki asettui oikein:

pali-pluginin käynnistyskonfiguraatiosta, jossa Python intrepreter on oikein. Jos se on timagent, voi vaihtaa tulkin oikeaksi itse.Käynnistyskonfiguraation ajaminen tekee seuraavaa
- Jos plugin-kontti on jo päällä, se sammutetaan
- Plugin-kontti käynnistetään uudestaan kehitystilassa
- Kontiin kytketään tarvittaessa debuggeri
Huomaa, että käynnistyskonfiguraation pysäyttäminen pysätyttää koko pluginin. Voit käynnistää pluginin uudelleen joko PyCharmin kautta samalla konfiguraatiolla tai ajamalla ./tim up, jolloin plugin käynnistyy perustilassa.
3. Pandocin filtereiden debuggaus
Pandocin käyttöä varten voi tehdä Python filttereitä. Filttereiden idea on muuttaa tavalla tai toisella TIMin tapauksessa markdown-koodia ennenkuin siitä tehdään varsinainen tuloste. Filttereitä on käytetty ainakin Timantti-projektin koodissa.
3.1 Ajoympäristö filtterille
Koska Pandoc kutsuu filttereitä tyyliin:
pandoc --filter ./caps.py -t latexjoka on sama kuin:
pandoc -t json | ./caps.py latex | pandoc -f json -t latexsaa käynnistynyt filtterin syötteenään stdin-tiedostosta yksi kerrallaan parsittuja Pandocin sisäisen rakenteen elementtejä json-muodossa. Näin ollen filtterin toimintaa voidaan testata itsenäisenä antamalla sillä json muodossa oleva Pandoc-dokumentti.
Ensin kannattaa tehdä .json-tiedosto, joka on Pandocin itsensä tuottama rakenne .md -dokumentista. Helpointa tämä on tuottaa suoraan TIMistä tulostustoiminnolla ja valitsemalla lisäasetuksista tulostusmuodoksi json muoto.
Oletetaan seuraavassa, että .json on tuotettu ja tallennettu TIM-konttiin nimelle /service/temp/img.json (eli käyttöjärjestelmästä katsottuna \tim\temp.
Filtteriä testataan omana "sovelluksenaan" ja TIMin ei silloin tarvitse pyöriä.
- Tee Pandoc-filtteri, esim:
E:\tim\timApp\printing\pandoc_imagefilepathsfilter.py - Luo uusi ajoympäristö sille:
Run/Edit configurations +/Python- Name: esim
printimagefilter Script path: tähän tekemäsi filtterin .py-tiedoston nimi, esim:
E:\tim\timApp\printing\pandoc_imagefilepathsfilter.pyParameters: latexEnvironment variables: PYTHONUNBUFFERED=1;TIM_HOST=localhost- Python interpreter: sama osoite, jonka teit TIMille, eli se :49999 osoite
- Working directory:
e:\tim\timApp - Path mappings:
e:\tim\timApp=/service/timApp - Ruksi
Add content roots to PYTHONPATH - Ruksi
Add source roots to PYTHONPATH Redirect input from: /service/temp/img.jsonOK
Tämän jälkeen voit ajella tätä filtteriä laittaen breakpointteja sopiviin kohtiin.
4. SQLAlchemy-debuggaus
Kun debugconfig.py:hyn lisää rivin
SQLALCHEMY_ECHO = Trueniin SQLAlchemyn suorittamat SQL-lauseet tulostuvat konsoliin.
Voit myös tulostaa yksittäisiä kyselyjä printtaamalla kyselyolion (print(q)).
5. PyCharm vinkkejä
5.1 Asetuksia
Lisää tiedostotabeja ja muita Tab-asetuksia
File|Settings/Editor/General/Editor tabs
5.2 Pikanäppäimiä
- + = etsi luokkia
- ++ = etsi tiedostoja nimellä
- ++ = etsi kaikista tiedostoista
- + = näytä aiemmin käytössä olleet tiedostot
- + = siirry Tab-listassa edelliseen tiedostoon
- + = siirry Tab-listassa seuraavaan tiedostoon
- + = avaa tiedostovalitsin
- + = hae symbolia
- + = valitse kursorin kohdalla oleva lauseke tai laajenna valintaa
- ++ = palaa edelliseen kohtaan (huom. tämä voi olla joissain koneissa näytön kääntämispikanäppäin, jolloin jompikumpi pitää vaihtaa, jos tätä haluaa käyttää)
- + = avaa automaattitäydennysvalikko tekstikursorin kohdalla. Paina 2x, niin voit täydentää sellaisiakin, jotka eivät ole vielä scopessa eli ne importataan.
5.3 Ongelmatilanteita
5.3.1 TypeScript valittaa virheestä, vaikka mielestäni tyypit ovat oikein
Valitse TypeScript-välilehti ja klikkaa siellä Refresh-kuvaketta (tooltip "Restart TypeScript service"). Jos tämä ei auta, kokeile vielä uudestaan. Viimeinen vaihtoehto on PyCharmin restart tai projektin sulku + avaus.
5.3.2 JS-tiedostoissa turhia virheilmoituksia
Esim. tiedostossa embedded_sagecell.js esiintyy useita virheitä, jos tiedoston avaa. Tällöin virheet saa pois klikkaamalla tiedoston kohdalla hiiren oikeaa ja "Mark as plain text".
5.3.3 Pluginit eivät päivittyneet PyCharm päivityksen yhteydessä
Kerran on käynyt niin, että PyCharm päivittyi, mutta pluginit eivät, mikä johti virheisiin muotoa:
Plugin 'Native Debugging Support' (version '211.7442.9') is not compatible with
the current version of the IDE, because it requires build 211.* or older but
the current build is PY-212.4746.96Tällöin PyCharm automaattisesti ottaa pluginin pois käytöstä eikä ikinä automaattisesti päivitä sitä. Yksi korjaus tälle on asentaa pluginin uusin versio käsin:
- Mene
File -> Settings -> Plugins - Valitse
Installed-välilehti, ja katso, mitkä pluginit jäivät ilman päivitystä. Niiden kohdalla lukeeIncompatible, esimerkiksi:
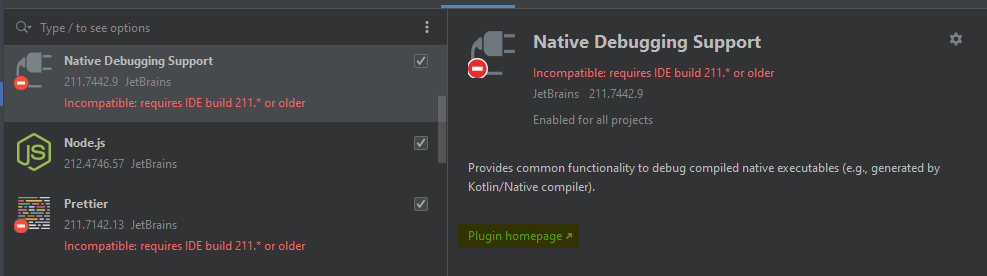
- Valitse yksi ongelmallinen plugin ja klikkaa
Plugin homepageviereen avautuvasta kuvauksesta:
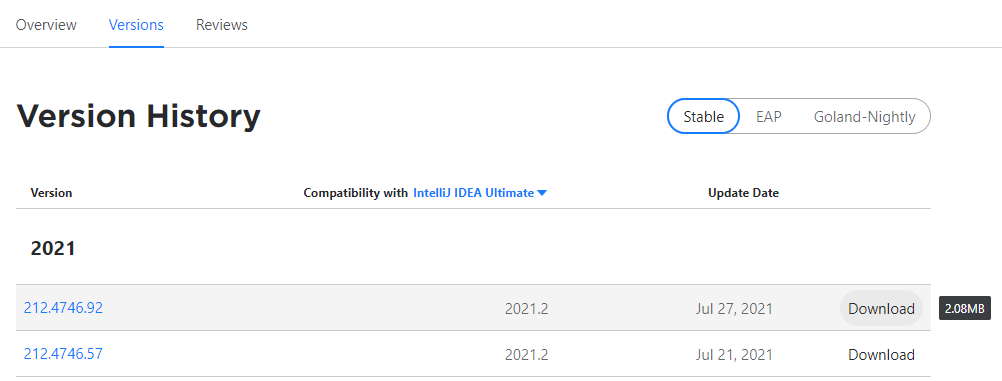
- Selaimeen avautuu pluginin kotisivu. Valitse kotisivulta
Versions-välilehti ja lataa uusin yhteensopiva versio:
- PyCharmin
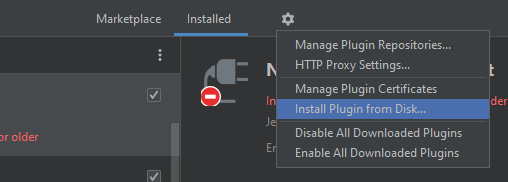
Plugins-ikkunasta valitse ratas jaInstall Plugin from Disk...:
- Etsi lataamassi ZIP-tiedosto ja valitse se. PyCharm asentaa pluginin.
- Tee samoin lopuille ongelmallisille plugineille
- Käynnistä PyCharm uudelleen
6. Node.js debuggaus
HUOM! Kukaan ei vielä ole saanut toimimaan, kertokaa jos osaatte korjata.
Tämän pitäisi onnistua lisäämällä jsrunner-kontissa oleva Node.JS Node-tulkiksi:
https://www.jetbrains.com/help/pycharm/node-with-docker.html#before_you_start
ja tekemällä NPM-konfiguraatio käyttäen kyseistä tulkkia.
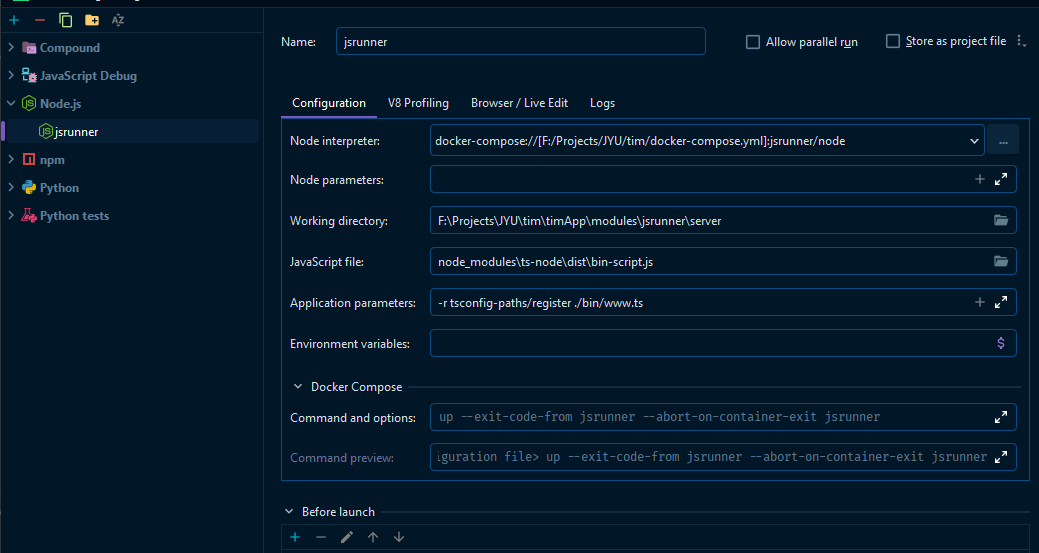
Konfiguraatio, jolla on jotain saatu toimimaan (ainakin jsrunner käynnistettyä):

Mutta tällä hetkellä Node.js Remote Interpreter -pluginissa on bugi, joka saa aikaan sen, että jsrunner-konfiguraation ajaminen käynnistää kaikki kontit. JetBrainsilla on tästä omat kortit: WEB-56538 sekä WEB-56507. Tämä tekee käytännössä kehityksestä erittäin vaikeaa (ellei sitten mahdotonta).
7. Muut kehitys- ja debuggausohjeet
7.1 Lokaalin puhelimen/tabletin debuggaus
7.1.1 Android
ks aluksi: https://developer.chrome.com/docs/devtools/remote-debugging/
kopioi seuraava osoiteriville
chrome://inspect#deviceshyväksy puhelimesta tarvittavat pyynnöt
laita Chromessa kohtaan
Open tab with urlhaluamasi osoite, lokaalissa koneessa esimhttp://192.168.59.6/view/users/vesa-lappalainen/koe/scan/skannausklikkaa tuon alle aukeavan osoitteen alla
inspectinspect ikkunana pitäisi aueta puhelin
debuggaa
7.2 HTTPS
Jos lokaalissa kehityksessä haluaa kokeilla esim kännykkää tai iPadiä ja tarvitsee joitakin selaimen vain https-yhteyteen rajoittamia toimintoja, kuten esimerkiksi leikepöydän käyttöä, GPS-koordinaattia tms, niin kehityskoneeseen pitäisi saada https-yhteys.
7.2.1 Localtunnel
Yksi tapa hoitaa tätä on localtunnel
Tuo tarvitsee NPM:än, mutta se onkin jo paikallaan TIMin työkalujen asentamisen jälkeen.
Tuo on aika helppo laittaa käyntiin, eikä tarvita mitään palomuurisääntöjä:
Asenna NPM-ohjeen mukaan (ks edellinen linkki)
npm install -g localtunnelKäynnistä ohjeen mukaan
lt --port 80 (TIMin lokaalin kehityksen oletusportti)Antaa sinulle URL-osoitteen
Mene ko osoitteeseen ja se kysyy salasanaa. Kyseessä EI ole normaali salasana, vaan virtuaalinen IP-osoite, jonka saat klikkaamalla alemana olevaa linkkiä:
Tämän IP-osoitteet syötät em. sivulla
Tunnel password-kenttään.Kännykällä tai ipadillä pääset nyt
lt:n antamasta URLista ja tuolla IP:llä https:nä TIMiin.
Pieniä harmeja localtunnelin kanssa:
- ei mikään supernopea (johtuan kai toimintatavasta, eli joko pollaa, long poll tai web socket, niin, että kaikki liikenne on ulospäin lähtevää, jolloin ei tarvita reikiä palomuuriin)
- joka kerta kun
ltkäynnistetään uudelleen tulee eri URL ja eri IP, mikä johtaa siihen, että TIMiin joutuu kirjautumaan uudelleen joka kerta. Ei siis kannata joka välissä sammuttaalt:tä.
Hyvä puoli on se, että tarvittaessa pääset nyt tuolla URL+IP -parilla myös oman sisäverkon ulkopuolelta. Ja tästä perspektiivistä on aika helppo ymmärtää ettei yhteyksistä tehdä liian pysyviä. Jos kone menee nukkamaan, yhteys katoaa, eli jos tarvitset sisäverkon ulkopuolisia yhteyksiä, niin estä palvelimen nukkumaan meneminen.
7.2.2 ngrok
- https://ngrok.com/
- vaikeampi käyttää, turvallisempi (?)
These are the current permissions for this document; please modify if needed. You can always modify these permissions from the manage page.