Huom! Nämä wikisivut ovat osittain vielä työn alla, osa sisällöstä saattaa olla puutteellista. Ongelmakohtien viereen voit jättää kommentin, yliopiston käyttäjät myös pystyvät (ja saavat) muokata sivuja.
Jypelin käyttöohjeet » Miten voin vaihtaa kentän taustaa?
Taustavärin asetus
Kentän taustavärin voi asettaa seuraavalla tavalla:
Level.Background.Color = Color.Green;
AshGray
Aqua
Aquamarine
Azure
Beige
Black
BloodRed
Blue
BlueGray
BrightGreen
Brown
BrownGreen
Crimson
Cyan
Charcoal
DarkAzure
DarkBrown
DarkBlue
DarkCyan
DarkForestGreen
DarkGray
DarkGreen
DarkJungleGreen
DarkOrange
DarkRed
DarkTurquoise
DarkViolet
DarkYellow
DarkYellowGreen
Emerald
ForestGreen
Fuchsia
Gold
Gray
Green
GreenYellow
HanPurple
Harlequin
HotPink
Ivory
JungleGreen
Lavender
LightBlue
LightCyan
LightGray
LightGreen
LightPink
LightYellow
Lime
LimeGreen
Magenta
Maroon
MediumBlue
MediumPurple
MediumTurquoise
MediumVioletRed
MidnightBlue
Mint
Navy
Olive
Orange
OrangeRed
PaintDotNetBlue
PaintDotNetMagenta
Pink
Purple
DarkMagenta
Red
Rose
RosePink
Ruby
Salmon
SeaGreen
Silver
SkyBlue
SlateBlue
SlateGray
Snow
SpringGreen
Teal
Transparent
Turquoise
Ultramarine
Violet
Wheat
White
Yellow
YellowGreen
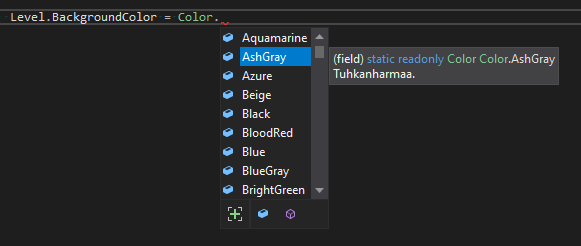
Näet eri värivaihtoehdot kirjoittamalla Color ja piste. Listasta voit valita useista valmiista väreistä haluamasi nuolinäppäimillä ja sitten enteriä painamalla.

Toinen tapa asettaa taustaväri on asettaa jokaisen värin arvo tarkalleen:
Level.Background.Color = new Color(150, 150, 150);
- Nyt kentästä tuli harmaa. Väriarvot voivat vaihdella 0-255 välillä.
Eri väriarvoja voit kokeilla esimerkiksi Googlen ColorPickerillä.
1. Kuvatiedostosta
Jos haluat asettaa kentälle oman taustakuvan tehdään se seuraavasti.
- Piirrä taustakuva kuvankäsittelyohjelmalla. Taustakuvan koko on hyvä olla kentän kokoinen (esim. 1024x768). Tallenna taustakuva esimerkiksi png-muodossa. Lisää kuvatiedosto projektiin, katso ohjeet sisällön tuomisesta projektiin. Sen jälkeen kun kuva on lisätty projektiin, ladataan kuva ensin muuttujaan luokan alussa seuraavasti.
public class Peli : PhysicsGame
{
Image taustakuva = LoadImage("kuvanNimi");
public override void Begin()
{
//...
}
Kohta kuvanNimi on projektiin lisätyn kuvan nimi. Esimerkiksi, jos kuva on vuoristo.png, niin kuvan nimi on silloin pelkkä "vuoristo". Huomaa, että png-tunnistetta ei tarvitse laittaa kuvan nimen perään.
Kun kuva on ladattu muuttujaan, taustakuva saadaan näkymään peliin seuraavalla koodilla:
Level.Background.Image = taustakuva;
2. Liukuväritausta

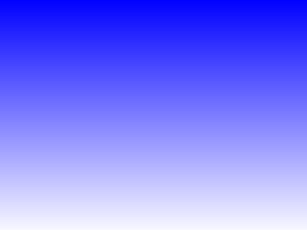
Jos halutaan luoda liukuväritausta, esimerkiksi että alaosa valkoinen ja yläosa on sininen, luodaan taustakuva seuraavasti:
Level.Background.CreateGradient(Color.White, Color.Blue);
Tai käyttämällä itse määritettyjä värejä:
Level.Background.CreateGradient(new Color(0, 0, 0), new Color(150, 150, 150));
Värien määrityksessä ensimmäinen arvo kertoo punaisen värin määrän, toinen arvo vihreän värin määrän ja kolmas sinisen värin määrän. "Värimaailman" lyhenne RGB (Red Green Blue) tulee tästä. Lyhenteestä on helppo muistaa missä järjestyksessä värit tulevat. Määrät ovat välillä 0-255.
3. Avaruustausta

Voit luoda myös satunnaisen avaruustaustakuvan, jossa on tähtiä:
Level.Background.CreateStars();
Jos haluat valita tähtien lukumäärän, niin anna niiden määrä parametrina:
Level.Background.CreateStars(10000);
4. Kuvien piirtäminen vierekkäin täyttämään koko kenttä
Oletuksena taustakuva piirretään kentälle juuri sen kokoisena kuin se on tiedostossa.

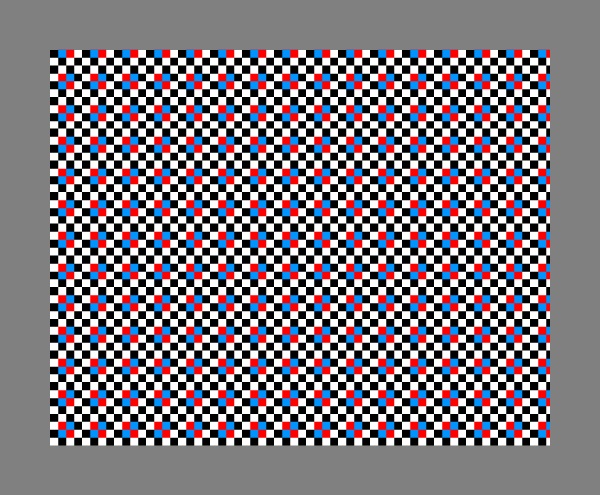
Jos haluat, että taustakuvaa toistetaan pysty- ja vaakasuunnassa, voit lisätä taustakuvan asettamisen jälkeen rivin
Level.Background.TileToLevel();
Nyt taustakuva näyttää tältä:

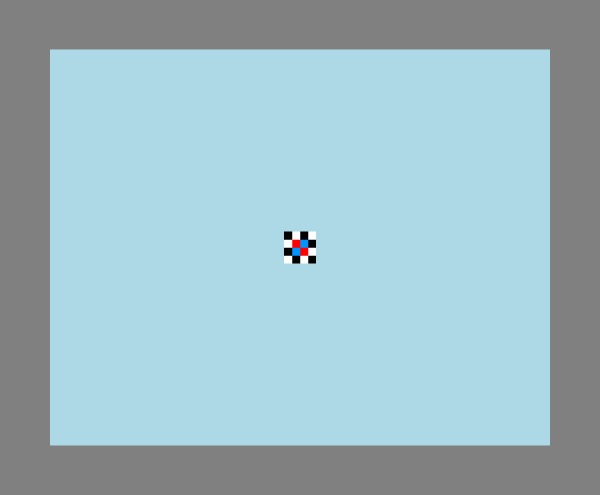
5. Kuvan skaalaaminen kentän kokoiseksi
Jos haluat, että taustakuva venytetään koko kentän kokoiseksi, voit lisätä taustakuvan asettamisen jälkeen rivin
Level.Background.FitToLevel();
Nyt taustakuva näyttää tältä:

Muita skaalauksia taustakuvalla:
ScaleToLevelByWidth() - skaalaa kuvan niin että se täyttää kentän
vaakasuunnassa,
ScaleToLevelByHeight() - skaalaa vastaavasti pystysuunnassa ja
ScaleToLevel() - skaalaa käyttäen jompaakumpaa niin että koko kuva näkyy
ScaleToLevelFull() - skaalaa käyttäen jompaakumpaa niin että kentälle ei
jää tyhjää.6. Liikkuva taustakuva
1. Liukuvan taustakuvan tekeminen (taustakuva liikkuu kun kamera liikkuu)
Piirrä kuva, lisää se projektiin ja lataa kuva muuttujaan kuten kohdassa 1.
Nyt sen sijaan, että kuva annetaan taustakuvaksi, tehdään siitä peliolio joka lisätään kentän taustalle.
- Tehdään uusi peliolio.
- Annetaan peliolion kuvaksi haluamamme kuva.
- Lisätään peliolio kentälle muiden siellä olevien olioiden takana olevalle kerrokselle Add-komennolla.
- Annetaan kerrokselle vektori, joka kertoo kuinka paljon tämän kerroksen olioiden paikka muuttuu kameran siirtyessä suhteessa muihin kerroksiin. Esimerkiksi arvo 0.5 aiheuttaa siirtymän joka on puolet normaalista.
GameObject taustapilvet = new GameObject(Screen.Width, Screen.Height);
taustapilvet.Image = pilvikuva;
Add(taustapilvet, -3);
Layers[-3].RelativeTransition = new Vector(0.5, 0.5);
Nyt kun kamera liikkuu, taustalla oleva kuva siirtyy puolet vähemmän suhteessa muihin kentän olioihin.
Vinkki: tekemällä liikkuvasta kuvasta läpinäkyvän, kentän oikea taustakuva tai taustaväri näkyy sen takaa läpi. Myös liikkuvia kerroksia voi tehdä useampia.
2. Saman taustakuvan pyörittäminen
Alla karuselli, joka pyörii y-akselilla tasaisella nopeudella ajan mukana. Kuvia voi lisätä vapaasti LisaaTaustakuva(...)-rivejä lisäämällä. Idea on että on (vähintään) kaksi kuvaoliota joita sitten pyöritellään. Positiivisella skrollausnopeudella kuvat liikkuvat alhaalta ylös ja negatiivisella ylhäältä alas. Kokeile, testaa ja paranna.
int scrollausnopeus = -5;
bool peliPaattynyt = false;
List<GameObject> taustakuvat;
Timer taustaAjastin = new Timer();
GameObject ekaTaustakuva;
public override void Begin()
{
LuoTaustakuvat();
}
void LuoTaustakuvat()
{
taustaAjastin = new Timer();
taustaAjastin.Interval = 0.01; // tällä voit myös säätää nopeutta
taustaAjastin.Timeout += LiikutaTaustaa;
taustaAjastin.Start();
taustakuvat = new List<GameObject>();
LisaaTaustakuva("kuva1", 300, 300);
LisaaTaustakuva("kuva2", 300, 300);
LisaaTaustakuva("kuva3", 300, 300);
LisaaTaustakuva("kuva4", 300, 300);
}
void LisaaTaustakuva(string nimi, double leveys, double korkeus)
{
GameObject olio = new GameObject(leveys, korkeus);
olio.Image = LoadImage(nimi);
olio.X = 0;
Add( olio );
if (taustakuvat.Count > 0)
{
olio.Top = taustakuvat[taustakuvat.Count - 1].Bottom;
if (scrollausnopeus >= 0) ekaTaustakuva = olio;
}
else
{
olio.Top = Level.Top;
if (scrollausnopeus < 0) ekaTaustakuva = olio;
}
taustakuvat.Add(olio);
}
void LiikutaTaustaa()
{
foreach (GameObject taustakuva in taustakuvat)
{
taustakuva.Y += scrollausnopeus;
if (scrollausnopeus < 0 && taustakuva.Top < Level.Bottom)
{
taustakuva.Bottom = ekaTaustakuva.Top;
ekaTaustakuva = taustakuva;
}
else if (scrollausnopeus > 0 && taustakuva.Bottom > Level.Top)
{
taustakuva.Top = ekaTaustakuva.Bottom;
ekaTaustakuva = taustakuva;
}
}
}
These are the current permissions for this document; please modify if needed. You can always modify these permissions from the manage page.