TimMenu-plugin
TimMenu-pluginin avulla dokumentteihin voidaan lisätä menupalkkeja, jotka sisältävät yhden tai useampia pudotusvalikkoja. Pudotusvalikot (mukaan lukien alivalikot) avataan ja suljetaan klikkaamalla otsikoita. Lisäksi kaikki menutasot sulkeutuvat klikattaessa menuelementtien ulkopuolelta.
Jotta menu on käytössä kaikilla sivuilla, lisätään se yleensä hakemiston templates/preambles/preamble -tiedostoon (ks. preambles).
1. Mallimenu
Tyypillinen käyttötapaus on kurssin luento- ja materiaalidokumenttien linkkien esittäminen kompaktisti käyttäjien navigoinnin helpottamiseksi.
Esimerkki kurssin navigointimenusta:
Kyseinen menu luodaan seuraavalla koodilla:
``` {plugin="timMenu"}
backgroundColor: "lightGray"
separator: "|"
#openingSymbol: "▿"
menu: |!!
- Luennot
- [Luento 1](/view/tim/ohjeita/mallikurssi/luennot/luento1)
- [Luento 2](/view/tim/ohjeita/mallikurssi/luennot/luento2)
- [Luento 3](/view/tim/ohjeita/mallikurssi/luennot/luento3)
- [Luento 4](/view/tim/ohjeita/mallikurssi/luennot/luento4)
- [Luento 5](/view/tim/ohjeita/mallikurssi/luennot/luento5)
- *Luento 6 (ilmestyy myöhemmin)*
- Kurssin lisäosan luennot
- [Extraluento 1](/view/tim/ohjeita/mallikurssi/luennot/lisa1)
- [Extraluento 2](/view/tim/ohjeita/mallikurssi/luennot/lisa2)
- Materiaalit
- [Kurssimoniste](/view/tim/ohjeita/mallikurssi/moniste)
- [Diat (kokooma)](/view/tim/ohjeita/mallikurssi/diat)
- [Lisämateriaalit](/view/tim/ohjeita/mallikurssi/lisamateriaali)
- [Demot](/view/tim/ohjeita/mallikurssi/demot)
- [Harjoitustyöt](/view/tim/ohjeita/mallikurssi/ht)
!!
```Siinä backgroundColor, separator, openingSymbol ja menu ovat pluginin attribuutteja, joista menu määrittää varsinaisen menurakenteen ja on siten pakollinen, ja muut ovat vapaaehtoisia ulkoasuun vaikuttavia attribuutteja.
Pudotusvalikoiden ohella menupalkissa voi olla myös linkkejä ja muuta tekstiä, kuten yllä olevassa esimerkissä Demot- ja Harjoitustyöt-linkit.
2. Menun lisääminen ja muokkaus
Menu-pluginin saa lisättyä helpoiten editorin menupohjien avulla.
- Avaa dokumentin muokkaus ja mene Insert-välilehdelle ja valitse Menus-valikosta sopiva menupohja:
- timMenu-pohja sisältää useita muotoiluja ja alivalikoita mallina monimutkaisempien menujen laatimiseen.
- timMenu (simple) on minimaalinen menupohja yhdellä pudotusvalikolla.
- timMenu (sticky) käyttää topMenu-asetusta (ks. muut mahdolliset asetukset).
- timMenu (set width) on menupohja, jossa otsikoiden leveyksille on asetettu tasavälit.
Myös edellisen luvun mallimenun kopiointi toimii.
Muokkaa menurakenne pluginin
menu-attribuutissa kaksoishuutomerkkien (!!) väliin (ne ilmaisevat, että muuttuja sisältää rivinvaihtoja).- Menurakenteen syntaksi eli kielioppisäännöstö noudattaa pitkälti samaa logiikkaa kuin numeroimattomat listat (ks. TIMin listaohje).
- Keskeistä menurakenteessa on erottaa menualkiot rivinvaihdoilla, merkitä ne väliviivalla (-) ja sisentää listattuja alkioita, jos ne halutaan sijoittaa edellisestä alkiosta aukevaan valikkoon tai alivalikkoon (ks. syntaksin tarkemmat ohjeet).
- Esim. menurakenne yhdellä pudotusvalikolla ja kahdella menualkiolla luodaan seuraavasti:
menu: |!! - Pudotusvalikko 1 - [Linkkiteksti 1](http://www.esimerkkilinkki1.jyu.fi) - [Linkkiteksti 2](http://www.esimerkkilinkki2.jyu.fi) !!Muokkaa valikkorakenteen otsikot ja menukohtien tekstit haluamallasi tavalla.
- Linkit toimivat menukohdissa samoin kuin muuallakin TIMissä eli
[Linkin_teksti](Linkin_osoite). - Otsikoissa ja menukohdissa voi käyttää TIMin perusmuotoiluja kuten kursivointia ja lihavointia.
- Linkit toimivat menukohdissa samoin kuin muuallakin TIMissä eli
Tallenna muutokset Save-painikkeella tai kumoa Cancel-painikkeella.
topMenu-attribuutilla menupalkin saa näkymään sivun ylälaidassa vieritettäessä sivua alhaalta menua kohti.- Ominaisuus lisätään joko käyttämällä editorin timMenu (sticky) -pohjaa tai lisäämällä pluginiin attribuutin
topMenu: true. - Toistaiseksi dokumentissa saa olla vain yksi topMenu kerrallaan.
- Ks. esimerkki alla.
- Ominaisuus lisätään joko käyttämällä editorin timMenu (sticky) -pohjaa tai lisäämällä pluginiin attribuutin
topMenuTriggerHeightmuuttaatopMenu-palkin esiintulon herkkyyttä eli menun siirtyminen ylälaitaan vierityssuunnan muuttuessa alhaalta ylöospäin vaatii suuremmalla arvolla myös suuremman muutoksen vierittämisessä.- Esim.
topMenuTriggerHeight: 300lisää 300 pikselin alueen, jossa topMenu ei tule esiin eli käyttäjän tulee vierittää sivua yli 150 pikseliä ylös tai alas, jotta topMenu siirtyy ylälaitaan. - Oletusarvo on 200.
- Ominaisuuden saa pois päältä asettamalla
topMenuTriggerHeight: 0, jolloin menu siirtyy ylälaitaan välittömästi vierityssuunnan muuttuessa.
- Esim.
separatormäärittelee menuotsikoiden välisen erotinmerkin (tai -merkit).- Oletuksena erotin on tyhjä tila (non-breaking space), jonka voi korvata esim. tolpilla (|) asettamalla
separator: "|". - Erotinmerkit tulevat vain menupalkin otsikoiden väliin, eivät siis menupalkin reunoille.
- Oletuksena erotin on tyhjä tila (non-breaking space), jonka voi korvata esim. tolpilla (|) asettamalla
openingSymbolmäärittelee aukaistavaa menua ilmaisevan merkin (tai merkit).- Oletuksena se on pieni täytetty nuoli (▾).
- Nuolen voi vaihtaa esim. suureksi ontoksi nuoleksi lisäämällä tai vaihtamalla arvoksi
openingSymbol: "▽".
keepLinkColorsvaikuttaa menualkioiden linkkien väriin.- Oletuksena linkeillä ei ole omaa väriään eli ne ovat saman värisiä kuin muu teksti eli mustia (ellei väriä ole vaihdettu muulla tavoin).
- Jos attribuutti on päällä (
keepLinkColors: true), linkit tulevat TIMin linkkien oletusvärillä, joka on normaalisti vaaleansininen.
hoverOpenmäärittää sen, aukeaako menu viemällä hiiren osoittimen menun ylle. Kosketusnäytöillä menut aukeavat aina painamalla.- Oletuksena menut aukeavat ilman klikkausta. Muokkaaja voi ottaa ominaisuuden pois käytöstä menukohtaisesti lisäämällä
hoverOpen: false. Ks. alla oleva esimerkki tämän toiminnasta. hoverOpen-ominaisuuden voi ottaa pois käytöstä myös käyttäjäkohtaisesti ks. lisäohje.
- Oletuksena menut aukeavat ilman klikkausta. Muokkaaja voi ottaa ominaisuuden pois käytöstä menukohtaisesti lisäämällä
openAbove-attribuutti muuttaa menun aukeamissuunnan ylöspäin.- Oletuksena valikot ja alivalikot aukeavat suoraan alaspäin.
- Suunta vaihdetaan asettamalla
openAbove: true. - Ks. esimerkki ominaisuuden toiminnasta alla.
backgroundColorasettaa menupalkin taustavärin. Attribuutti ei vaikuta pudotusvalikoiden väriin.- Värin nimi tai koodi annetaan lainausmerkeissä, esim.
backgroundColor: "#E6E6FA". - Oletuksena menupalkin tausta on väritön.
- Värin nimi tai koodi annetaan lainausmerkeissä, esim.
textColormuuttaa vastaavasti menupalkin tekstin väriä, esim.textColor: "#B57EDC".fontSizevaikuttaa tekstin kokoon menupalkissa ja tukee normaaleja yksiköitä (kuten pt, px, em), esim.fontSize: 16pt.basicColors-attribuutin ollessa käytössä (basicColors: true) menupalkin tausta- ja tekstivärit noudattavat TIMin perusteemaa.backgroundColorjatextColorasetukset, jos käytössä, korvaavat perusväriteeman.
4.1 Menualkioiden asetukset
Attribuuttien ohella timMenussa voi käyttää menualkiokohtaisia asetuksia, jotka tulevat menu-attribuutin sisään omalle rivilleen, vaikuttaen aina yllä olevaan menualkioon. Esim.
menu: |!!
- Olen leveämpi
width: 12em
- [Olen korkeampi](http://www.esimerkkilinkki1.jyu.fi)
height: 3em
- [Peruslinkki 1](http://www.esimerkkilinkki2.jyu.fi)
- [Peruslinkki 2](http://www.esimerkkilinkki3.jyu.fi)
- Näyn vähintään edit-oikeuksilla
rights: edit
- Perusotsikko 1
- Perusotsikko 2
!!luo alla olevan valikon:
TimMenu tukee seuraavia menualkiokohtaisia asetuksia:
widthjaheightasettavat menualkion tai -otsikon leveyden ja korkeuden, esim.height: 60px.- Tukee perusyksiköitä kuten px, pt ja em.
- Tyypillinen käyttötapaus on tasata menupalkin otsikoiden leveydet antamalla jokaisella saman arvon.
rightsmäärittää, minkä tasoisilla käyttöoikeuksilla menualkio (ja siitä alkavat mahdolliset valikot) näkyvät käyttäjille.- Tuetut arvot ovat samat kuin TIMin käyttöoikeustasot: view, edit, manage ja owner.
- Esim. valikko, jolle asetettu
rights: ownernäkyy vain dokumentin omistajalle. - Huom.
rightsei poista merkittyjä kohtia kokonaan, vaan vain piilottaa ne näkyvistä, joten tietoturvan kannalta arka sisältö on suositeltavaa piilottaa luomalla erillinen menu, jonka näkyvyys rajataan käyttäen visible-attribuuttia (ks. näkyvyysehtojen ohjeet). - Ks. käyttö yllä olevasta esimerkistä.
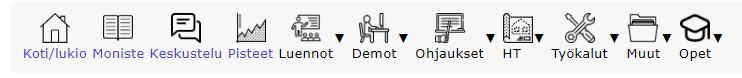
5. Ikoneja (kuvia) menuihin
Jos menuihin haluaa kuvia tyyliin:

niin sitä voi tehdä seuraavanlaisella koodilla menukomponenttiin:
``` {plugin="timMenu" .hidden-print .ohj1menu nocache="true"}
{% set iconsize="width=30"%}
{% macro topMenu(text,icon,link, target) -%}
[{title="%%text%%" %%iconsize%%}%%text%%](%%link%%){target="%%target%%"}
{%- endmacro %}
{% macro dropMenu(text,icon) -%}
[{ %%iconsize%%}%%text%%]{.ohj1drop}
{%- endmacro %}
openingSymbol: "▼"
separator: ""
backgroundColor: "#F7F7F7" # Menu bar background color (overrides basicColors)
textColor: black # Menu bar text color (overrides basicColors)
fontSize: 0.84em
topMenu: false # Show menu at the top when scrolling from below
basicColors: false # Use TIM default color scheme in menu bar
keepLinkColors: true
topMenu: true
topMenuTriggerHeight: 200
menu: |!!
- %% topMenu("Koti/lukio","koti","/view/kurssit/tie/ohj1/v/2024/lukio/koti") %%
- %% topMenu("Moniste","kirja","/view/1#jatkaVanhastaPaikasta","ohj1mon") %%
- %% topMenu("Keskustelu","keskustelu","/view/kurssit/tie/ohj1/v/2024/lukio/chat/kurssin-keskustelu") %%
- %% topMenu("Pisteet","pisteet","/view/kurssit/tie/ohj1/v/2024/lukio/lyseo/eteneminen") %%
- %% dropMenu("Luennot","luennot") %%
- [Luentojen pääsivu](/view/kurssit/tie/ohj1/v/2024/syksy/luentojen-aiheet)
- [Videoiden hakemisto](/view/kurssit/tie/ohj1/v/2024/syksy/videoiden-hakemisto)
... jne ... Huomaa syntaksissa on ensin menun näkyvä teksti, ikonin nimi ja sitten hyppypaikka. Hyppypaikan jälkeen voi olla vielä ikkunan nimi, johon sivu avataan. Dropmemun alla on aivan normaaleja TIM-linkkejä.
Käytännössä kannattaa tehdä vielä itselleen makroja {% set iconsize="width=30"%}-rivin jälkeen tyyliin:
{% set kotipolku = "https://tim.jyu.fi/view/kurssit/tie/ohj1/v/2024/lukio/" %}
{% set kotipolkukausi = "https://tim.jyu.fi/view/kurssit/tie/ohj1/v/2024/syksy/" %}jolloin kirjoittamista voi lyhentää ja saa pidettyä vuoden yms vain yhdessä paikassa:
menu: |!!
- %% topMenu("Koti/lukio","koti",kotipolku+"koti") %%
- %% topMenu("Moniste","kirja","/view/1#jatkaVanhastaPaikasta","ohj1mon") %%
- %% topMenu("Keskustelu","keskustelu",kotipolku + "chat/kurssin-keskustelu") %%
- %% topMenu("Pisteet","pisteet",kotipolku+"lyseo/eteneminen") %%
- %% dropMenu("Luennot","luennot") %%
- [Luentojen pääsivu](%%kotipolkukausi%%luentojen-aiheet)
- [Videoiden hakemisto](%%kotipolkukausi%%videoiden-hakemisto)Tuossa vaan pitää ymmärtää että kun ollaan %% -merkintöjen sisällä, nin makrot ovat käytettävissä nimellään ja muut merkkijonot pitää ynnätä niihin. Prosenttiparin ulkopuolella taas vaaditaan makron laittamista prosenttiparien sisään.
Menuissa tarvittavia ikoneja ja niiden nimiä löytyy sivulta:
Mitenköhän sen menu otsikon voi vaihtaa kuvaksi?
Ihan niin kuin normaalin tekstin seassakin, kts. esimerkkiä tuosta välittömästi otsikon 'Muut ominaisuudet' alta. -SV
VL: Lisäsin noista ikoneista oman luvun tuohon yläpuolelle.
—- Menualkiolle tai -otsikolle saa title-muotoilulla tooltip-tekstin, esim. malliteksti
[malliteksti]{title="Tämä näkyy hiiren ollessa kohdalla"}. - Menun otsikot ja menualkiot tukevat myös kuvia ja style-muotoiluja, esim. tekstin väri
[väri]{.red}. - TIMin listojen markdown (editorissa näkyvä muoto) toimii sellaisenaan timMenu-valikkorakenteena, kunhan kunkin lista-alkion tekstit ovat aina yhdellä rivillä.
- Jos halutaan näyttää koko menupalkki vain tietyille käyttäjille tai ryhmille, tällöin kannattaa käyttää
rights-attribuutin (joka on tarkoitettu osittaiseen piilottamiseen) sijaan paragraphien visible-attribuuttia (ks. näkyvyysehtojen ohjeet).
- Käyttäjä voi halutessaan ottaa
hoverOpen-ominaisuuden (eli menujen aukeamisen ilman klikkausta) pois päältä omalta tililtään TIM settings -sivun kautta. Tämä tehdään seuraavalla tavalla:- Avaa sivupalkki klikkaamalla rattaan kuvaa vasemmassa yläkulmassa.
- Valitse Customize TIM.
- Aukeavalla sivulla klikkaa valituksi valintaruutu Disable opening menus with mouse hover.
- Tallenna muutokset klikkaamalla Save changes -painiketta.
These are the current permissions for this document; please modify if needed. You can always modify these permissions from the manage page.